Différences entre les versions de « Atlas 380/iPad/notreavion.net »
| Ligne 795 : | Ligne 795 : | ||
MQA.EventManager.addListener(route, 'loaded', function() { | MQA.EventManager.addListener(route, 'loaded', function() { | ||
map.bestFit(); | map.bestFit(); | ||
<!--Boucle les points pour ne jamais afficher info uniquement le titre càd nom du point--> | |||
for (i=2;i<route.getSize();i++) { | |||
var poi = route.getAt(i); | var poi = route.getAt(i); | ||
| Ligne 839 : | Ligne 840 : | ||
MQA.EventManager.addListener(myCollec, 'loaded', function(){ | MQA.EventManager.addListener(myCollec, 'loaded', function(){ | ||
<!--Boucle les points pour créer les infos supplémentaires pour les étiquettes et les infos.--> | |||
for (i=1;i<myCollec.getSize();i++) { | |||
var poi = myCollec.getAt(i); | var poi = myCollec.getAt(i); | ||
var str = "<b><u>" + poi.infoTitleHTML.substring(5)+ "</u></b><br><br>" + poi.infoContentHTML; | var str = "<b><u>" + poi.infoTitleHTML.substring(5)+ "</u></b><br><br>" + poi.infoContentHTML; | ||
| Ligne 1 101 : | Ligne 1 103 : | ||
</body> | </body> | ||
</html> | </html> | ||
Version du 28 mars 2015 à 11:54
Ci-dessous le code source à venir de l'appli décrite au § Atlas 380/iPad #notreavion.net :
Il tient en quelques pages html, php et css.
Structure racine
Page d'initialisation
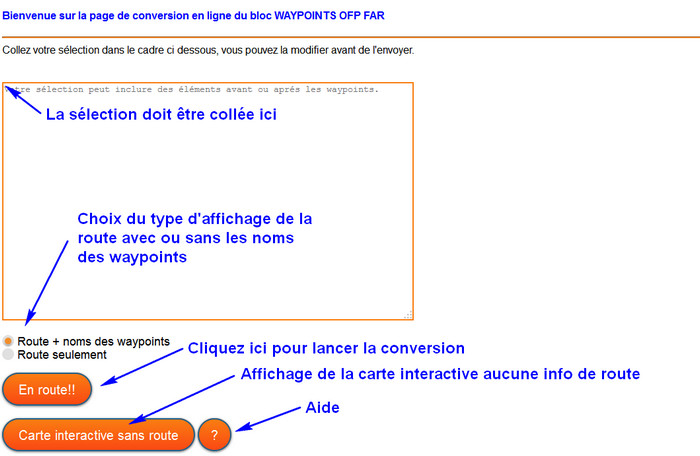
C'est la page d'entrée du site, elle affiche une case de texte pour coller le bloc de coordonnées de l'OFP.
Donne accès aux résultats de la conversion avec deux options.
Donne accès à la carte interactive sans affichage de route ainsi qu'à l'aide.
<!DOCTYPE HTML>
<html lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Convertisseur FAR-KML</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script>
function myFunction() {
document.getElementById("myForm").submit();
}
</script>
</head>
<body>
<h4>Bienvenue sur la page de conversion en ligne du bloc WAYPOINTS OFP FAR</h4>
<!--Page initiale avec la case de texte dans laquelle coller le bloc WAYPOINTS INFO-->
<hr>
<form id="myForm" action="output.php" method="post">
Collez votre sélection dans le cadre ci dessous, vous pouvez la modifier avant de l'envoyer.<br>
<br><br>
<!--Creation de la case texte-->
<textarea name="name" rows="20" cols="75" placeholder="Votre sélection peut inclure des éléments avant ou aprés les waypoints."></textarea>
<br>
<!-- Input boutons radio customisés-->
<div class="radio">
<br>
<input class= "css-checkboxr" id="routewaypoint" type="radio" name="typeroute" value="routewaypoint" checked>
<label for="routewaypoint" class="css-labelr">Route + noms des waypoints</label>
<br>
<input class= "css-checkboxr" id="routeseule" type="radio" name="typeroute" value="routeseule">
<label for="routeseule" class="css-labelr">Route seulement</label>
<br><br>
</div>
</form>
<div>
<!--Bouton d'envoi des données pour calcul-->
<button type ="button" class="btn" onclick="myFunction()" value="Submit form">En route!!</button><br><br>
<!--Bouton permettant l'accès à la carte interractive sans avoir inséré de route-->
<button type ="button" class="btn" onclick="window.open('../convert/carteanim.html')">Carte interactive sans route</button>
<!--Bouton d'aide-->
<button type ="button" class="btn" style= "padding: 10px 15px 10px 15px;" onclick="location.href='help.html'">?</button>
</div>
</body>
</html>
Option de récupérations KML
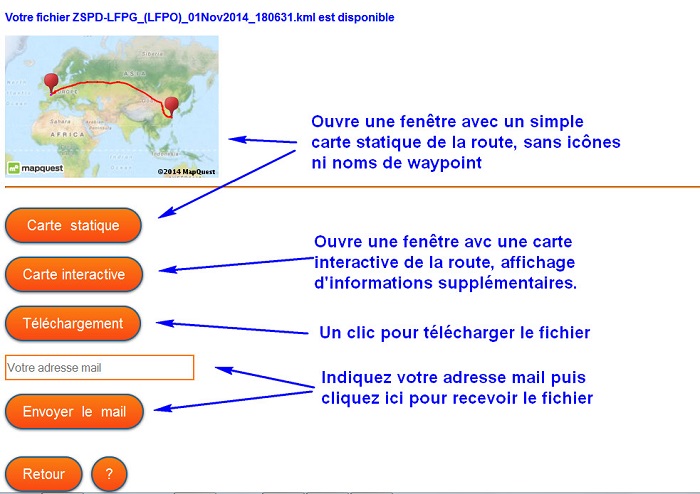
Cette page s'affiche après le lancement de la conversion.
La route est affichée sur une carte, les boutons donnent accès aux différentes options de récupérations du fichier KML créé.
<!DOCTYPE HTML>
<!--Page d'affichage de la carte animée avec les icones des terrains-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Carte interactive</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
<!--Appel de l'API MapQuest - Le paramètre key est propriétaire du site-->
<script src="http://open.mapquestapi.com/sdk/js/v7.2.s/mqa.toolkit.js?key=Fmjtd%7Cluurnu0125%2Cbs%3Do5-9w8lgw"></script>
<!--Routine d'affichage Plein Ecran : facultatif-->
<script src="http://www.notreavion.net/convert/screenfull.js"></script>
<!--Appel API Google pour les polices de caratères des listes déroulantes-->
<link href='http://fonts.googleapis.com/css?family=Raleway:400,300,700' rel='stylesheet' type='text/css'>
<!--Feuilles de style des listes déroulantes-->
<link rel="stylesheet" type="text/css" href="SelectInspiration/css/normalize.css" />
<link rel="stylesheet" type="text/css" href="SelectInspiration/css/cs-select.css" />
<link rel="stylesheet" type="text/css" href="SelectInspiration/css/cs-skin-underline.css" />
<!--définition des styles des informations Pop-up des épinglettes-->
<style type="text/css">
.mqabasicwnd-corner div, .mqabasicwnd-close, .mqabasicwnd-close:hover, .mqabasicwnd-pointer-bottom, .mqabasicwnd-pointer-top, .mqabasicwnd-pointer-left, .mqabasicwnd-pointer-middleLeft, .mqabasicwnd-pointer-middleRight, .mqabasicwnd-pointer-topLeft, .mqabasicwnd-pointer-topRight, .mqabasicwnd-pointer-bottomLeft, .mqabasicwnd-pointer-bottomRight, .mqabasicwnd-btop div, .mqabasicwnd-bbottom div, .mqabasicwnd-bleft div, .mqabasicwnd-bright div {
background-image: url('http://www.notreavion.net/convert/images/myinfow.png') !important;
}
.mqabasicwnd {
font-size : 10px !important;
width: 200px !important;
}
.mqabasicwnd-close {
top: 0px !important;
right: -18px !important;
width: 18px !important;
height: 20px !important;
}
.mqa_htmlpoi {
font-size :8px;
</style>
<!--Création de la carte--->
<script type="text/javascript">
var myfile="/convert/"+ getURLParameter('file');
function getURLParameter(name) { <!--Le nom du fichier est dans l'URL demandeuse, fonction de recherche de ce nom de fichier
return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)').exec(location.search)||[,""])[1].replace(/\+/g, '%20'))||null
}
MQA.EventUtil.observe(window, 'load', function() {
<!--Taille de la carte en fonction de la taille d'affichage du navigateur-->
var intFrameWidth = window.innerWidth;
var newwidth = Math.max(window.innerWidth - 280,700);
var newheight= Math.max(window.innerHeight - 80,440) ;
document.getElementById('map').setAttribute("style","float:left;width:"+newwidth+"px"+";height :"+newheight+"px;");
<!--Affiche le sablier
document.getElementById('info').innerHTML= "<h4><br><br>Un peu de patience<br><br><br> <img src='../convert/images/ajax-loader.gif'></h4>";
var options = {
elt: document.getElementById('map'), <!--ID of map element on page-->
zoom: 2, <!-- initial zoom level of the map-->
latLng: { lat: 49, lng: 2.5 } <!--center of map in latitude/longitude-->
};
<!--construct an instance of MQA.TileMap with the options object-->
window.map = new MQA.TileMap(options);
<!--Download the modules.-->
<!--The MQA.KMLDeserializer can also create InfoWindows if the data is supplied.-->
MQA.withModule('dotcomwindowmanager', 'remotecollection', 'kmldeserializer','mousewheel','largezoom','viewoptions','htmlpoi', function() {
map.addControl( <!--Ajout Zoom, choix du type de carte, navigation-->
new MQA.LargeZoom(),
new MQA.MapCornerPlacement(MQA.MapCorner.TOP_LEFT, new MQA.Size(5,5))
);
map.addControl(new MQA.ViewOptions());
map.enableMouseWheelZoom();
<!-- create a remote collection-->
route = new MQA.RemoteCollection(myfile, new MQA.KMLDeserializer());
PPV = new MQA.RemoteCollection('http://localhost/convert/fichiers_airports/PPV.kml', new MQA.KMLDeserializer());
A318 = new MQA.RemoteCollection('/convert/fichiers_airports/A318.kml', new MQA.KMLDeserializer());
A319 = new MQA.RemoteCollection('/convert/fichiers_airports/A319.kml', new MQA.KMLDeserializer());
A320 = new MQA.RemoteCollection('/convert/fichiers_airports/A320.kml', new MQA.KMLDeserializer());
A321 = new MQA.RemoteCollection('/convert/fichiers_airports/A321.kml', new MQA.KMLDeserializer());
A330 = new MQA.RemoteCollection('/convert/fichiers_airports/A330.kml', new MQA.KMLDeserializer());
A340 = new MQA.RemoteCollection('/convert/fichiers_airports/A340.kml', new MQA.KMLDeserializer());
A380 = new MQA.RemoteCollection('/convert/fichiers_airports/A380.kml', new MQA.KMLDeserializer());
B744 = new MQA.RemoteCollection('/convert/fichiers_airports/B744.kml', new MQA.KMLDeserializer());
B74F = new MQA.RemoteCollection('/convert/fichiers_airports/B74F.kml', new MQA.KMLDeserializer());
B772 = new MQA.RemoteCollection('/convert/fichiers_airports/B772.kml', new MQA.KMLDeserializer());
B773 = new MQA.RemoteCollection('/convert/fichiers_airports/B773.kml', new MQA.KMLDeserializer());
B77F = new MQA.RemoteCollection('/convert/fichiers_airports/B77F.kml', new MQA.KMLDeserializer());
<!-- automatically zoom and center the map using the bestFit method after the collection has loaded-->
MQA.EventManager.addListener(route, 'loaded', function() {
map.bestFit();
for (i=2;i<route.getSize();i++) { <!--Boucle les points pour ne jamais afficher info uniquement le titre (nom du point).-->
var poi = route.getAt(i);
var str = "<b>" + poi.infoTitleHTML + "</b>";
poi.addExtraField('texte',str);
poi.setInfoTitleHTML(""); <!--Vide le contenu des infos des points-->
poi.setInfoContentHTML(str);
MQA.EventManager.addListener(poi, 'mouseover', function(){ <!--Affiche info au survol du point-->
this.toggleInfoWindowRollover();
});
MQA.EventManager.addListener(poi, 'click', function(){ <!--Affiche info au clic-->
this.toggleInfoWindowRollover();
});
}
nomEpingle=null; <!--Reset des variables d'affichage, en cas de rafraichissement de la page.-->
nomEtiquette=null;
nomInfo=null;
document.getElementById('info').innerHTML= ""; <!--Efface le "sablier"-->
});
<!-- add the shape collection to the map-->
map.addShapeCollection(route);
});
});
<!--Fonction de chargement de carte des icônes-->
function AddEvent(val) {
<!--Les valeurs des trois listes déroulantes-->
nomEpingle = document.getElementById('Epingle').options[document.getElementById('Epingle').selectedIndex].value;
nomEtiquette = document.getElementById('Etiquette').options[document.getElementById('Etiquette').selectedIndex].value;
nomInfo = document.getElementById('InMap').options[document.getElementById('InMap').selectedIndex].value;
myCollec=eval(nomEpingle);
AffichEping(nomEpingle,nomEtiquette,nomInfo,myCollec);
MQA.EventManager.addListener(myCollec, 'loaded', function(){
for (i=1;i<myCollec.getSize();i++) { <!--Boucle les points pour créer les infos supplémentaires pour les étiquettes et les infos.-->
var poi = myCollec.getAt(i);
var str = "<b><u>" + poi.infoTitleHTML.substring(5)+ "</u></b><br><br>" + poi.infoContentHTML;
poi.addExtraField('texte',str);
poi.addExtraField('code',poi.infoTitleHTML.substring(0,4));
poi.addExtraField('nom',poi.infoTitleHTML.substring(5));
poi.setInfoTitleHTML("");
}
AffichEtiq (myCollec,nomEtiquette);
AffichInfo(myCollec, nomInfo);
});
}
<!--Traitement de l'affichage des épingles-->
function AffichEping (nomcollec,etiqonmap,infoonmap,collec){
switch(nomcollec) {
case ("") : <!--Pas de choix-->
break;
case ("PPV") : <!--Les affichages -->
case ("A320"):
case ("A330"):
case ("A380"):
case ("B747"):
case ("B772"):
case ("B773"):
if (typeof collec !== "undefined") { <!--Des épingles sont bien affichées, on les efface-->
collec.setVisible(false);
}
if (collec.loaded){ <!--Les épingles ont déjà été traitées, on ne refait que l'affichage-->
collec.setVisible(true);
AffichEtiq (collec,nomEtiquette);
AffichInfo(collec, nomInfo);
}
else {
map.addShapeCollection(collec); <!--Affiche les épingles demandées-->
collec.setVisible(true);
}
break;
case "NOICON" : <!--Effacer les épingles-->
if (typeof collec == "undefined") { <!--Pas d'épingles affichées, donc rien à effacer-->
break;
}
collec.setVisible(false);
document.getElementById('info').innerHTML= "";
break;
}
}
<!----------------------------------------------------------------------->
<!--Routine d'affichage des étiquettes-->
function AffichEtiq (iconsaff,etiqtype){
switch(etiqtype){
case ("") :
break;
case ("OACI") :
case ("NAME") :
case ("BOTH") :
if (typeof EtiqCollec !== "undefined") { <!--Des étiquettes sont bien affichées, on les efface-->
EtiqCollec.setVisible(false);
map.removeShapeCollection(EtiqCollec);
}
EtiqCollec=new MQA.ShapeCollection(); <!-- Création des étiquettes-->
for (i=1;i<iconsaff.getSize();i++) {
if (etiqtype=="OACI"){title=iconsaff.getAt(i).getExtraField('code');}
else if (etiqtype=="NAME") {title=iconsaff.getAt(i).getExtraField('nom');}
else {title=iconsaff.getAt(i).getExtraField('code') + " " +iconsaff.getAt(i).getExtraField('nom');}
latt=iconsaff.getAt(i).latLng.lat;
lonn=iconsaff.getAt(i).latLng.lng;
var newpoi= new MQA.HtmlPoi({lat: latt, lng: lonn});
newpoi.setHtml(title, -15, 10, 'mqa_htmlpoi');
EtiqCollec.add(newpoi);
}
map.addShapeCollection(EtiqCollec);
break;
case "NONAME" :
if (typeof EtiqCollec == "undefined") { <!--Il n'y a pas d'étiquettes affichées, sort-->
break;
}
EtiqCollec.setVisible(false);
map.removeShapeCollection(EtiqCollec); <!--Efface les étiquettes-->
break;
}
}
<!----------------------------------------------------------------------->
<!--Routine d'affichage des infos terrain (INMAP à l'ouverture)-->
function AffichInfo(icons, infotype){
if (infotype=="INMAP"){
for (i=1;i<icons.getSize();i++) { <!-- Boucle les points pour créer les évènements clic et survol-->
var poi = icons.getAt(i);
MQA.EventManager.removeListener(poi, 'mouseover', affichout);
MQA.EventManager.removeListener(poi, 'click', affichout);
MQA.EventManager.addListener(poi, 'mouseover',affichin);
MQA.EventManager.addListener(poi, 'click',affichin);
}
}
else if(infotype=="OUTMAP") {
for (i=1;i<icons.getSize();i++) { <!-- Boucle les points pour créer les évènements clic et survol-->
var poi = icons.getAt(i);
MQA.EventManager.removeListener(poi, 'mouseover', affichin);
MQA.EventManager.removeListener(poi, 'click', affichin);
MQA.EventManager.addListener(poi, 'mouseover',affichout);
MQA.EventManager.addListener(poi, 'click',affichout);
}
}
}
affichout = function(){ <!--Affiche info au clic hors carte-->
this.setInfoContentHTML("");
document.getElementById('info').innerHTML= this.getExtraField('texte');
}
affichin =function(){
if (navigator.userAgent.match(/iPad/i)){
document.getElementById('info').innerHTML= ""; <!--Affiche info au clic sur la carte-->
this.setInfoTitleHTML(this.getExtraField('texte'));
this.setInfoContentHTML(this.getExtraField('texte'));
}
else{
document.getElementById('info').innerHTML= "";
this.setInfoTitleHTML(""); <!--S'affiche au clic-->
this.setInfoContentHTML(this.getExtraField('texte')); <!--S'affiche rollover-->
}
}
</script>
</head>
<body >
<!--Affichage sur la page-->
<table id='table'>
<tr>
<td><h4>Options d'affichage </h4></td>
<td>
<select id="Epingle" class="cs-select cs-skin-underline" >
<option value="" selected disabled >Epingles</option>
<option value="PPV" >MANEX C</option>
<option value="A320">A318</option>
<option value="A320">A319</option>
<option value="A320">A320</option>
<option value="A320">A321</option>
<option value="A330">A330</option>
<option value="A320">A340</option>
<option value="A380">A380</option>
<option value="B747">B744</option>
<option value="A320">B74F</option>
<option value="B772">B772</option>
<option value="B773">B773</option>
<option value="A320">B77F</option>
<option value="NOICON">Aucune</option>
</select>
</td>
<td>
<select id="Etiquette" class="cs-select cs-skin-underline" >
<option value="NONAME" selected disabled>Etiquettes</option>
<option value="OACI">Code OACI</option>
<option value="NAME">Nom</option>
<option value="BOTH">Les deux</option>
<option value="NONAME">Aucune</option>
</select>
</td>
<td>
<select id="InMap" class="cs-select cs-skin-underline" >
<option value="INMAP" selected>Infos sur la carte</option>
<option value="OUTMAP">Hors de la carte</option>
</select>
</td>
<td>
<td>
<button type ="button" class="btn" id="myfsbutton">Carte plein écran</button>
</td>
</tr>
</table>
<div id='map'></div>
<div id='info' style='padding-left: 10px; min-width:100px; min-height: 100px; overflow:hidden; '></div>
<br>
<script>
<!-- Goes to fullscreen !!!!-->
var elem = document.getElementById('map');
document.getElementById('myfsbutton').addEventListener('click', function () {
if (screenfull.enabled) {
screenfull.request(elem);
}
else
{
alert('Oups, votre navigateur ne permet pas le passage en plein écran');
}
});
</script>
<!--Script d'affichage des listes déroulantes-->
<script src="SelectInspiration/js/classie.js"></script>
<script src="SelectInspiration/js/selectFx.js"></script>
<script>
(function() {
[].slice.call( document.querySelectorAll( 'select.cs-select' ) ).forEach( function(el) {
new SelectFx(el, {
onChange: function(val) {
AddEvent(val);
}
});
} );
})();
</script>
<script>
</script>
</body>
</html>
Envoi du fichier par mail
Page qui s'affiche lorsque l'envoi par mail du fichier KML a été demandé.
Contient la routine PHP de création et d'envoi du mail.
<!DOCTYPE HTML>
<html lang="fr">
<!--Page appelée pour envoyer le fichier par mail--->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Résultat FAR-KML</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<?php
$email = $_POST["email"];
$mykml = $_POST["fichier"];
//Test email correct
if (empty($email)) {
echo"<br><p class='error'>ERREUR : Vous n'avez pas saisi d'email</p>";
echo "<hr>";
echo '<br><br><button type ="button" class="btn" onclick="window.history.back();">Retour</button> ';
echo '<button type ="button" class="btn" style= "padding: 10px 15px 10px 15px;" onclick="location.href=\'help.html\'">?</button>';
exit;
} else {
// check if e-mail address is well-formed
if (!filter_var($email, FILTER_VALIDATE_EMAIL)) {
echo"<br><p class='error'>ERREUR : Format d'email incorrect</p>";
echo "<hr>";
echo '<br><br><button type ="button" class="btn" onclick="window.history.back();">Retour</button> ';
echo '<button type ="button" class="btn" style= "padding: 10px 15px 10px 15px;" onclick="location.href=\'help.html\'">?</button>';
exit;
}
}
//Création et envoi du mail
$destinataire = $email; // Déclaration de l'adresse de destination.
if (!preg_match("#^[a-z0-9._-]+@(hotmail|live|msn).[a-z]{2,4}$#", $destinataire)) // On filtre les serveurs qui présentent des bogues.
{
$passage_ligne = "\r\n";
}
else
{
$passage_ligne = "\n";
}
//=====Déclaration des messages au format texte et au format HTML.
$message_txt = "Bonjour, voici le fichier KML demandé.";
$message_html = "<html><head></head><body>Bonjour, voici le fichier KML demandé</body></html>";
//==========
//=====Lecture et mise en forme de la pièce jointe.
$fichier = fopen($mykml, "r");
$attachement = fread($fichier, filesize($mykml));
$attachement = chunk_split(base64_encode($attachement));
fclose($fichier);
//==========
//=====Création de la boundary.
$boundary = "-----=".md5(rand());
$boundary_alt = "-----=".md5(rand());
//==========
//=====Définition du sujet.
$sujet = "Votre fichier ".$mykml;
//=========
//=====Création du header de l'e-mail.
$header = "From:kmlaf@notreavion.net".$passage_ligne;
$header.= "Reply-to:kmlaf@notreavion.net".$passage_ligne;
$header.= "MIME-Version: 1.0".$passage_ligne;
$header.= "Content-Type: multipart/mixed;".$passage_ligne." boundary=\"$boundary\"".$passage_ligne;
//==========
//=====Création du message.
$message = $passage_ligne."--".$boundary.$passage_ligne;
$message.= "Content-Type: multipart/alternative;".$passage_ligne." boundary=\"$boundary_alt\"".$passage_ligne;
$message.= $passage_ligne."--".$boundary_alt.$passage_ligne;
//=====Ajout du message au format texte.
$message.= "Content-Type: text/plain; charset=\"utf-8\"".$passage_ligne;
$message.= "Content-Transfer-Encoding: 8bit".$passage_ligne;
$message.= $passage_ligne.$message_txt.$passage_ligne;
//==========
$message.= $passage_ligne."--".$boundary_alt.$passage_ligne;
//=====Ajout du message au format HTML.
$message.= "Content-Type: text/html; charset=\"utf-8\"".$passage_ligne;
$message.= "Content-Transfer-Encoding: 8bit".$passage_ligne;
$message.= $passage_ligne.$message_html.$passage_ligne;
//==========
//=====On ferme la boundary alternative.
$message.= $passage_ligne."--".$boundary_alt."--".$passage_ligne;
//==========
$message.= $passage_ligne."--".$boundary.$passage_ligne;
//=====Ajout de la pièce jointe.
$message.= "Content-Type: application/vnd.google-earth.kml+xml; name=".$mykml.$passage_ligne;
$message.= "Content-Transfer-Encoding: base64".$passage_ligne;
$message.= "Content-Disposition: attachment; filename=".$mykml.$passage_ligne;
$message.= $passage_ligne.$attachement.$passage_ligne.$passage_ligne;
$message.= $passage_ligne."--".$boundary."--".$passage_ligne;
//Envoi de l'e-mail.
if (mail($destinataire,$sujet,$message,$header))
{
echo "<br><p>Le fichier ".substr($mykml,23)." a été envoyé à $destinataire</p>";
echo "<hr>";
echo '<br><br><button type ="button" class="btn" onclick="window.history.back();">Retour</button> ';
echo '<button type ="button" class="btn" style= "padding: 10px 15px 10px 15px;" onclick="location.href=\'help.html\'">?</button>';
}
else
{
echo "<br><p class='error'>ERREUR : Le mail n\'a pu être envoyé</p>";
echo "<hr>";
echo '<br><br><button type ="button" class="btn" onclick="window.history.back();">Retour</button> ';
echo '<button type ="button" class="btn" style= "padding: 10px 15px 10px 15px;" onclick="location.href=\'help.html\'">?</button>';
}
// Fichier log des mails et fichiers utilisés sur le serveur
$mylog = fopen("log.txt","ab") or die("Unable to open file!");
fwrite($mylog, $destinataire." ".$mykml."\r\n");
fclose($mylog);
?>
</body>
</html>
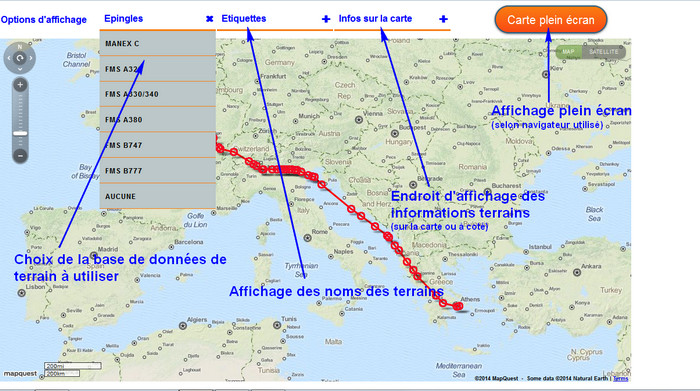
Affichage de la carte animée
Affiche une carte animée avec la route créée.
Les trois listes déroulantes permettent de sélectionner les informations à afficher.
<!DOCTYPE HTML>
<!--Page d'affichage de la carte animée avec les icones des terrains-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Carte interactive</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
<!--Appel de l'API MapQuest - Le paramètre key est propriétaire du site-->
<script src="http://open.mapquestapi.com/sdk/js/v7.2.s/mqa.toolkit.js?key=Fmjtd%7Cluurnu0125%2Cbs%3Do5-9w8lgw"></script>
<!--Routine d'affichage Plein Ecran : facultatif-->
<script src="http://www.notreavion.net/convert/screenfull.js"></script>
<!--Appel API Google pour les polices de caratères des listes déroulantes-->
<link href='http://fonts.googleapis.com/css?family=Raleway:400,300,700' rel='stylesheet' type='text/css'>
<!--Feuilles de style des listes déroulantes-->
<link rel="stylesheet" type="text/css" href="SelectInspiration/css/normalize.css" />
<link rel="stylesheet" type="text/css" href="SelectInspiration/css/cs-select.css" />
<link rel="stylesheet" type="text/css" href="SelectInspiration/css/cs-skin-underline.css" />
<!--définition des styles des informations Pop-up des épinglettes-->
<style type="text/css">
.mqabasicwnd-corner div, .mqabasicwnd-close, .mqabasicwnd-close:hover, .mqabasicwnd-pointer-bottom, .mqabasicwnd-pointer-top, .mqabasicwnd-pointer-left, .mqabasicwnd-pointer-middleLeft, .mqabasicwnd-pointer-middleRight, .mqabasicwnd-pointer-topLeft, .mqabasicwnd-pointer-topRight, .mqabasicwnd-pointer-bottomLeft, .mqabasicwnd-pointer-bottomRight, .mqabasicwnd-btop div, .mqabasicwnd-bbottom div, .mqabasicwnd-bleft div, .mqabasicwnd-bright div {
background-image: url('http://www.notreavion.net/convert/images/myinfow.png') !important;
}
.mqabasicwnd {
font-size : 10px !important;
width: 200px !important;
}
.mqabasicwnd-close {
top: 0px !important;
right: -18px !important;
width: 18px !important;
height: 20px !important;
}
.mqa_htmlpoi {
font-size :8px;
</style>
<!--Création de la carte--->
<script type="text/javascript">
var myfile="/convert/"+ getURLParameter('file');
function getURLParameter(name) { <!--Le nom du fichier est dans l'URL d'appel, fonction de recherche de ce nom de fichier-->
return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)').exec(location.search)||[,""])[1].replace(/\+/g, '%20'))||null
}
MQA.EventUtil.observe(window, 'load', function() {
<!--Taille de la carte en fonction de la taille d'affichage du navigateur-->
var intFrameWidth = window.innerWidth;
var newwidth = Math.max(window.innerWidth - 280,700);
var newheight= Math.max(window.innerHeight - 80,440) ;
document.getElementById('map').setAttribute("style","float:left;width:"+newwidth+"px"+";height :"+newheight+"px;");
<!--Affiche le sablier--->
document.getElementById('info').innerHTML= "<h4><br><br>Un peu de patience<br><br><br> <img src='../convert/images/ajax-loader.gif'></h4>";
var options = {
elt: document.getElementById('map'), <!--ID of map element on page-->
zoom: 2, <!-- initial zoom level of the map-->
latLng: { lat: 49, lng: 2.5 } <!--center of map in latitude/longitude-->
};
<!--construct an instance of MQA.TileMap with the options object-->
window.map = new MQA.TileMap(options);
<!--Download the modules.-->
<!--The MQA.KMLDeserializer can also create InfoWindows if the data is supplied.-->
MQA.withModule('dotcomwindowmanager', 'remotecollection', 'kmldeserializer','mousewheel','largezoom','viewoptions','htmlpoi', function() {
map.addControl( <!--Ajout Zoom, choix du type de carte, navigation-->
new MQA.LargeZoom(),
new MQA.MapCornerPlacement(MQA.MapCorner.TOP_LEFT, new MQA.Size(5,5))
);
map.addControl(new MQA.ViewOptions());
map.enableMouseWheelZoom();
<!-- create a remote collection-->
route = new MQA.RemoteCollection(myfile, new MQA.KMLDeserializer());
PPV = new MQA.RemoteCollection('http://localhost/convert/fichiers_airports/PPV.kml', new MQA.KMLDeserializer());
A318 = new MQA.RemoteCollection('/convert/fichiers_airports/A318.kml', new MQA.KMLDeserializer());
A319 = new MQA.RemoteCollection('/convert/fichiers_airports/A319.kml', new MQA.KMLDeserializer());
A320 = new MQA.RemoteCollection('/convert/fichiers_airports/A320.kml', new MQA.KMLDeserializer());
A321 = new MQA.RemoteCollection('/convert/fichiers_airports/A321.kml', new MQA.KMLDeserializer());
A330 = new MQA.RemoteCollection('/convert/fichiers_airports/A330.kml', new MQA.KMLDeserializer());
A340 = new MQA.RemoteCollection('/convert/fichiers_airports/A340.kml', new MQA.KMLDeserializer());
A380 = new MQA.RemoteCollection('/convert/fichiers_airports/A380.kml', new MQA.KMLDeserializer());
B744 = new MQA.RemoteCollection('/convert/fichiers_airports/B744.kml', new MQA.KMLDeserializer());
B74F = new MQA.RemoteCollection('/convert/fichiers_airports/B74F.kml', new MQA.KMLDeserializer());
B772 = new MQA.RemoteCollection('/convert/fichiers_airports/B772.kml', new MQA.KMLDeserializer());
B773 = new MQA.RemoteCollection('/convert/fichiers_airports/B773.kml', new MQA.KMLDeserializer());
B77F = new MQA.RemoteCollection('/convert/fichiers_airports/B77F.kml', new MQA.KMLDeserializer());
<!-- automatically zoom and center the map using the bestFit method after the collection has loaded-->
MQA.EventManager.addListener(route, 'loaded', function() {
map.bestFit();
<!--Boucle les points pour ne jamais afficher info uniquement le titre càd nom du point-->
for (i=2;i<route.getSize();i++) {
var poi = route.getAt(i);
var str = "<b>" + poi.infoTitleHTML + "</b>";
poi.addExtraField('texte',str);
poi.setInfoTitleHTML(""); <!--Vide le contenu des infos des points-->
poi.setInfoContentHTML(str);
MQA.EventManager.addListener(poi, 'mouseover', function(){ <!--Affiche info au survol du point-->
this.toggleInfoWindowRollover();
});
MQA.EventManager.addListener(poi, 'click', function(){ <!--Affiche info au clic-->
this.toggleInfoWindowRollover();
});
}
nomEpingle=null; <!--Reset des variables d'affichage, en cas de rafraichissement de la page.-->
nomEtiquette=null;
nomInfo=null;
document.getElementById('info').innerHTML= ""; <!--Efface le "sablier"-->
});
<!-- add the shape collection to the map-->
map.addShapeCollection(route);
});
});
<!--Fonction de chargement de carte des icônes-->
function AddEvent(val) {
<!--Les valeurs des trois listes déroulantes-->
nomEpingle = document.getElementById('Epingle').options[document.getElementById('Epingle').selectedIndex].value;
nomEtiquette = document.getElementById('Etiquette').options[document.getElementById('Etiquette').selectedIndex].value;
nomInfo = document.getElementById('InMap').options[document.getElementById('InMap').selectedIndex].value;
myCollec=eval(nomEpingle);
AffichEping(nomEpingle,nomEtiquette,nomInfo,myCollec);
MQA.EventManager.addListener(myCollec, 'loaded', function(){
<!--Boucle les points pour créer les infos supplémentaires pour les étiquettes et les infos.-->
for (i=1;i<myCollec.getSize();i++) {
var poi = myCollec.getAt(i);
var str = "<b><u>" + poi.infoTitleHTML.substring(5)+ "</u></b><br><br>" + poi.infoContentHTML;
poi.addExtraField('texte',str);
poi.addExtraField('code',poi.infoTitleHTML.substring(0,4));
poi.addExtraField('nom',poi.infoTitleHTML.substring(5));
poi.setInfoTitleHTML("");
}
AffichEtiq (myCollec,nomEtiquette);
AffichInfo(myCollec, nomInfo);
});
}
<!--Traitement de l'affichage des épingles-->
function AffichEping (nomcollec,etiqonmap,infoonmap,collec){
switch(nomcollec) {
case ("") : <!--Pas de choix-->
break;
case ("PPV") : <!--Les affichages -->
case ("A320"):
case ("A330"):
case ("A380"):
case ("B747"):
case ("B772"):
case ("B773"):
if (typeof collec !== "undefined") { <!--Des épingles sont bien affichées, on les efface-->
collec.setVisible(false);
}
if (collec.loaded){ <!--Les épingles ont déjà été traitées, on ne refait que l'affichage-->
collec.setVisible(true);
AffichEtiq (collec,nomEtiquette);
AffichInfo(collec, nomInfo);
}
else {
map.addShapeCollection(collec); <!--Affiche les épingles demandées-->
collec.setVisible(true);
}
break;
case "NOICON" : <!--Effacer les épingles-->
if (typeof collec == "undefined") { <!--Pas d'épingles affichées, donc rien à effacer-->
break;
}
collec.setVisible(false);
document.getElementById('info').innerHTML= "";
break;
}
}
<!----------------------------------------------------------------------->
<!--Routine d'affichage des étiquettes-->
function AffichEtiq (iconsaff,etiqtype){
switch(etiqtype){
case ("") :
break;
case ("OACI") :
case ("NAME") :
case ("BOTH") :
if (typeof EtiqCollec !== "undefined") { <!--Des étiquettes sont bien affichées, on les efface-->
EtiqCollec.setVisible(false);
map.removeShapeCollection(EtiqCollec);
}
EtiqCollec=new MQA.ShapeCollection(); <!-- Création des étiquettes-->
for (i=1;i<iconsaff.getSize();i++) {
if (etiqtype=="OACI"){title=iconsaff.getAt(i).getExtraField('code');}
else if (etiqtype=="NAME") {title=iconsaff.getAt(i).getExtraField('nom');}
else {title=iconsaff.getAt(i).getExtraField('code') + " " +iconsaff.getAt(i).getExtraField('nom');}
latt=iconsaff.getAt(i).latLng.lat;
lonn=iconsaff.getAt(i).latLng.lng;
var newpoi= new MQA.HtmlPoi({lat: latt, lng: lonn});
newpoi.setHtml(title, -15, 10, 'mqa_htmlpoi');
EtiqCollec.add(newpoi);
}
map.addShapeCollection(EtiqCollec);
break;
case "NONAME" :
if (typeof EtiqCollec == "undefined") { <!--Il n'y a pas d'étiquettes affichées, sort-->
break;
}
EtiqCollec.setVisible(false);
map.removeShapeCollection(EtiqCollec); <!--Efface les étiquettes-->
break;
}
}
<!----------------------------------------------------------------------->
<!--Routine d'affichage des infos terrain (INMAP à l'ouverture)-->
function AffichInfo(icons, infotype){
if (infotype=="INMAP"){
for (i=1;i<icons.getSize();i++) { <!-- Boucle les points pour créer les évènements clic et survol-->
var poi = icons.getAt(i);
MQA.EventManager.removeListener(poi, 'mouseover', affichout);
MQA.EventManager.removeListener(poi, 'click', affichout);
MQA.EventManager.addListener(poi, 'mouseover',affichin);
MQA.EventManager.addListener(poi, 'click',affichin);
}
}
else if(infotype=="OUTMAP") {
for (i=1;i<icons.getSize();i++) { <!-- Boucle les points pour créer les évènements clic et survol-->
var poi = icons.getAt(i);
MQA.EventManager.removeListener(poi, 'mouseover', affichin);
MQA.EventManager.removeListener(poi, 'click', affichin);
MQA.EventManager.addListener(poi, 'mouseover',affichout);
MQA.EventManager.addListener(poi, 'click',affichout);
}
}
}
affichout = function(){ <!--Affiche info au clic hors carte-->
this.setInfoContentHTML("");
document.getElementById('info').innerHTML= this.getExtraField('texte');
}
affichin =function(){
if (navigator.userAgent.match(/iPad/i)){
document.getElementById('info').innerHTML= ""; <!--Affiche info au clic sur la carte-->
this.setInfoTitleHTML(this.getExtraField('texte'));
this.setInfoContentHTML(this.getExtraField('texte'));
}
else{
document.getElementById('info').innerHTML= "";
this.setInfoTitleHTML(""); <!--S'affiche au clic-->
this.setInfoContentHTML(this.getExtraField('texte')); <!--S'affiche rollover-->
}
}
</script>
</head>
<body >
<!--Affichage sur la page-->
<table id='table'>
<tr>
<td><h4>Options d'affichage </h4></td>
<td>
<select id="Epingle" class="cs-select cs-skin-underline" >
<option value="" selected disabled >Epingles</option>
<option value="PPV" >MANEX C</option>
<option value="A320">A318</option>
<option value="A320">A319</option>
<option value="A320">A320</option>
<option value="A320">A321</option>
<option value="A330">A330</option>
<option value="A320">A340</option>
<option value="A380">A380</option>
<option value="B747">B744</option>
<option value="A320">B74F</option>
<option value="B772">B772</option>
<option value="B773">B773</option>
<option value="A320">B77F</option>
<option value="NOICON">Aucune</option>
</select>
</td>
<td>
<select id="Etiquette" class="cs-select cs-skin-underline" >
<option value="NONAME" selected disabled>Etiquettes</option>
<option value="OACI">Code OACI</option>
<option value="NAME">Nom</option>
<option value="BOTH">Les deux</option>
<option value="NONAME">Aucune</option>
</select>
</td>
<td>
<select id="InMap" class="cs-select cs-skin-underline" >
<option value="INMAP" selected>Infos sur la carte</option>
<option value="OUTMAP">Hors de la carte</option>
</select>
</td>
<td>
<td>
<button type ="button" class="btn" id="myfsbutton">Carte plein écran</button>
</td>
</tr>
</table>
<div id='map'></div>
<div id='info' style='padding-left: 10px; min-width:100px; min-height: 100px; overflow:hidden; '></div>
<br>
<script>
<!-- Goes to fullscreen !!!!-->
var elem = document.getElementById('map');
document.getElementById('myfsbutton').addEventListener('click', function () {
if (screenfull.enabled) {
screenfull.request(elem);
}
else
{
alert('Oups, votre navigateur ne permet pas le passage en plein écran');
}
});
</script>
<!--Script d'affichage des listes déroulantes-->
<script src="SelectInspiration/js/classie.js"></script>
<script src="SelectInspiration/js/selectFx.js"></script>
<script>
(function() {
[].slice.call( document.querySelectorAll( 'select.cs-select' ) ).forEach( function(el) {
new SelectFx(el, {
onChange: function(val) {
AddEvent(val);
}
});
} );
})();
</script>
<script>
</script>
</body>
</html>
Feuille de style générale
Gère la mise en forme des boutons et des cases d'option
body {
font-family:arial, sans-serif;
}
h4 {
color:blue;
font-weight:bold;
font-family:arial, sans-serif;
}
hr {
color: #fa7e12;
height: 3px;
background-color:#fa7e12;
}
.error{
color :red;
}
element{
}
.style_input{
width:260px;
height:30px;
font-size:16px;
border:2px;
border-style:solid;
border-color: #fa7e12;
}
textarea{
border:2px;
border-style:solid;
border-color: #fa7e12;
}
.btn,input[type=submit]{
background: #fa7e12;
background-image: -webkit-linear-gradient(top, #fa7e12, #fa4914);
background-image: -moz-linear-gradient(top, #fa7e12, #fa4914);
background-image: -ms-linear-gradient(top, #fa7e12, #fa4914);
background-image: -o-linear-gradient(top, #fa7e12, #fa4914);
background-image: linear-gradient(to bottom, #fa7e12, #fa4914);
-webkit-border-radius: 28;
-moz-border-radius: 28;
border-radius: 28px;
-webkit-box-shadow: 0px 1px 3px #666666;
-moz-box-shadow: 0px 1px 3px #666666;
box-shadow: 0px 1px 3px #666666;
font-family: Arial;
color: #ffffff;
font-size: 20px;
padding: 10px 20px 10px 20px;
border: solid #1f628d 2px;
text-decoration: none;
}
.btn:hover ,input[type=submit]:hover {
background: #f51f03;
background-image: -webkit-linear-gradient(top, #f51f03, #fa7e12);
background-image: -moz-linear-gradient(top, #f51f03, #fa7e12);
background-image: -ms-linear-gradient(top, #f51f03, #fa7e12);
background-image: -o-linear-gradient(top, #f51f03, #fa7e12);
background-image: linear-gradient(to bottom, #f51f03, #fa7e12);
text-decoration: none;
}
input[type=radio].css-checkboxr {
position:absolute; z-index:-1000; left:-1000px; overflow: hidden; clip: rect(0 0 0 0); height:1px; width:1px; margin:-1px; padding:0; border:0;
}
input[type=radio].css-checkboxr + label.css-labelr {
padding-left:23px;
height:18px;
display:inline-block;
line-height:18px;
background-repeat:no-repeat;
background-position: 0 0;
font-size:18px;
vertical-align:middle;
cursor:pointer;
}
input[type=radio].css-checkboxr:checked + label.css-labelr {
background-position: 0 -18px;
}
label.css-labelr {
background-image:url(http://www.notreavion.net/convert/images/radio.png);
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
input[type=checkbox].css-checkbox {
position:absolute; z-index:-1000; left:-1000px; overflow: hidden; clip: rect(0 0 0 0); height:1px; width:1px; margin:-1px; padding:0; border:0;
}
input[type=checkbox].css-checkbox + label.css-label {
padding-left:27px;
height:22px;
display:inline-block;
line-height:px;
background-repeat:no-repeat;
background-position: 0 0;
font-size:18px;
vertical-align:middle;
cursor:pointer;
}
input[type=checkbox].css-checkbox:checked + label.css-label {
background-position: 0 -22px;
}
label.css-label {
background-image:url(http://www.notreavion.net/convert/images/checkbox.png);
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
Script pour passage plein écran
http://www.notreavion.net/convert/screenfull.js
Ressources
Ces fichiers sont nécessaires pour certaines fonctionnalités d'affichage.
A venir