Différences entre les versions de « Atlas 380/iPad/notreavion.net »
| (26 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
Il tient en quelques pages html, php et css. | Il tient en quelques pages html, php et css. | ||
La partie cartographie utilise l'API Open Source de[ http://developer.mapquest.com MapQuest]. | La partie cartographie utilise l'API Open Source de [http://developer.mapquest.com MapQuest]. | ||
Pour utiliser cette API il faudra obtenir une clé associée au site utilisateur. | Pour utiliser cette API il faudra obtenir une clé associée au site utilisateur. | ||
| Ligne 92 : | Ligne 92 : | ||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
<!DOCTYPE HTML> | <!DOCTYPE HTML> | ||
<!-- | <html lang="fr"> | ||
<!--Feuille de calcul du fichier KML et d'affichage des options d'envoi--> | |||
<head> | <head> | ||
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> | <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> | ||
<title> | <title>Résultat FAR-KML</title> | ||
<link rel="stylesheet" type="text/css" href="style.css"/> | <link rel="stylesheet" type="text/css" href="style.css"> | ||
</head> | |||
<body> | |||
<?php | |||
< | |||
if (!$route= $_POST["name"]) // récupère la route | |||
{ // la route est vide!!! | |||
//Message si route vide | |||
echo "<p class='error'>ERREUR : Vous n'avez rien collé !!!!!!!</p>"; | |||
echo "<hr>"; | |||
echo '<br><br><button type ="button" class="btn" onclick="window.history.back();">Retour</button> '; | |||
echo '<button type ="button" class="btn" style= "padding: 10px 15px 10px 15px;" onclick="location.href=\'help.html\'">?</button>'; | |||
exit; | |||
} | |||
$mytype=$_POST['typeroute']; | |||
$route; | |||
$fc="(\b[N|S].{6}[W|E].{7}\b)"; //format des coordonnées mot entier uniquement | |||
$rempl = "latitudlongitud"; | |||
$routebis=preg_replace($fc,$rempl,$route); //remplace les coordonnées par texte pour analyse et recherche | |||
$posdeb=strpos($routebis,$rempl); //position premières coordonnées | |||
if (stripos($_SERVER['HTTP_USER_AGENT'],"iPad")){ // si appel depuis IPAD, il faut enlever un caractère supplémentaire????? | |||
$offset =6; | |||
} | |||
else { | |||
$offset=5; | |||
} | |||
$route=substr($route,$posdeb-$offset); | |||
$posfin=strripos($routebis,$rempl); | |||
//position des dernières coordonnées | |||
$route=substr($route,0,$posfin+15-$posdeb+$offset); //suppression de ce qui est derrière les dernières coordonnées | |||
if (strstr($route,"-")) | |||
{ | |||
$rdeg= stristr($route,"---"); // crée le dégagement s'il existe | |||
$rdeg=preg_replace("[-]","",$rdeg); | |||
$pos=stripos($route,"-"); | |||
$rmain=substr($route,0,$pos); | |||
} | |||
else | |||
{ | |||
$rdeg=""; // pas de dégagement | |||
$rmain=$route; | |||
} | |||
} | |||
$rmain= filter_var($rmain, FILTER_SANITIZE_ENCODED); | |||
$rmain=preg_replace("[%(20|0A|0D)]"," ",$rmain); | |||
$rmain=explode(" ",$rmain); //met tous les éléments dans un tableau | |||
$rmain= array_values(array_filter($rmain,"testvide")); //supprime les élements vides et reindexe le tableau | |||
if (count($rmain)<4) | |||
{ | |||
//Message si route trop courte, pas assez de points | |||
echo "<p class='error'>ERREUR : Il faut au moins deux point pour définir une route<br>Vérifiez votre insertion ! ! ! ! !</p>"; | |||
echo "<hr>"; | |||
echo '<br><br><button type ="button" class="btn" onclick="window.history.back();">Retour</button> '; | |||
echo '<button type ="button" class="btn" style= "padding: 10px 15px 10px 15px;" onclick="location.href=\'help.html\'">?</button>'; | |||
exit; | |||
} | |||
$rdeg= filter_var($rdeg, FILTER_SANITIZE_ENCODED); | |||
$rdeg=preg_replace("[%(20|0A|0D)]"," ",$rdeg); | |||
$rdeg=explode(" ",$rdeg); | |||
$rdeg= array_values(array_filter($rdeg,"testvide")); | |||
$rmain= CreateArrayRoute ($rmain); | |||
$rdeg= CreateArrayRoute ($rdeg); | |||
// Création du nom du fichier | |||
$dep=$rmain[0]['waypoint']; //Point de départ | |||
$arr=end($rmain)['waypoint']; //Point d'arrivée | |||
$deg=end($rdeg)['waypoint']; //Point de dégagement | |||
$timestp = date("dMY_His"); | |||
if ($deg){ | |||
$mykml = $dep."-".$arr."_(".$deg.")_".$timestp.".kml"; //Nom du fichier KML | |||
} | |||
else { | |||
$mykml = $dep."-".$arr."_".$timestp.".kml"; | |||
} | } | ||
$mykml = trim($mykml); //Suppression des caractères bizarres | |||
generatekml ($rmain,$rdeg,$mykml,$mytype); //Création du point KML | |||
// Création de l'image | |||
$rmain=InvertLat ($rmain); | |||
$rdeg=InvertLat ($rdeg); | |||
$deppoint=$rmain[0]['latitude'].",".$rmain[0]['longitude']; //Point de départ | |||
$arrmain=end($rmain)['latitude'].",".end($rmain)['longitude']; //Arrivée | |||
$arrdeg=end($rdeg)['latitude'].",".end($rdeg)['longitude']; //Dégagement | |||
$mainstring= CreateString($rmain); //Création string route principale et dégagement | |||
$degstring= CreateString($rdeg); | |||
$upperleftlat=max(array_column($rmain,'latitude')); //point gauche et point droit de la carte statique | |||
$upperleftlong=min(array_column($rmain,'longitude')); | |||
$upperleft=$upperleftlat.",".$upperleftlong; | |||
$lowerrightlat= min(array_column($rmain,'latitude')); | |||
$lowerrightlong=max(array_column($rmain,'longitude')); | |||
$lowerright=$lowerrightlat.",".$lowerrightlong; | |||
//Map MapQuest | |||
//A noter que le paramètre key est propriétaire du site et doit être demandé à MapQuest pour utilisation sur un autre site | |||
// Création de l'image MapQuest | |||
$mapurl= "http://open.mapquestapi.com/staticmap/v4/getmap?key=Fmjtd%7Cluurnu0125%2Cbs%3Do5-9w8lgw&size=1000,1000&margin=10&imagetype=png&pois=red_1,".$deppoint."|purple_1,".$arrdeg."|red_1,".$arrmain."&polyline=color:0xFF0000|width:3|".$mainstring."&polyline=color:0xCCCC00|width:3|".$degstring.""; | |||
// Création de l'image MapQuest en plein écran | |||
$imgurl="http://open.mapquestapi.com/staticmap/v4/getmap?key=Fmjtd%7Cluurnu0125%2Cbs%3Do5-9w8lgw&size=300,200&margin=15&scalebar=false&imagetype=png&pois=red_1,".$deppoint."|purple_1,".$arrdeg."|red_1,".$arrmain."&polyline=color:0xFF0000|width:2|".$mainstring."&polyline=color:0xCCCC00|width:2|".$degstring.""; | |||
//Affichage du résultat | |||
echo "<p>Votre fichier ".$mykml." est disponible</p>"; | |||
echo "<a href=$mapurl target='_blank'><img src='$imgurl'></a>"; | |||
echo "<hr>"; | |||
echo "<br>"; | |||
$filename="carteanim.html?file=../convert/KML_outputs/".$mykml; | |||
echo '<button type ="button" class="btn" onclick="window.open(\''.$mapurl.'\')"> Carte statique </button>'; | |||
echo "<br>"; | |||
echo "<br>"; | |||
echo '<button type ="button" class="btn" onclick="window.open(\''.$filename.'\')">Carte interactive</button>'; | |||
echo "<br>"; | |||
echo "<br>"; | |||
echo '<button type ="button" class="btn" onclick="location.href=\'../convert/KML_outputs/'.$mykml.'\'">Téléchargement</button>'; //Faire test avec fichiers dans dossier. | |||
echo "<br>"; | |||
echo "<br>"; | |||
echo "<form action='envoi_mail.php' method='post'> | |||
<input type='text' name ='email' placeholder='Votre adresse mail' class= 'style_input'> | |||
<br> <br><input type ='submit' value='Envoyer le mail'> | |||
<input type='hidden' name='fichier' value='../convert/KML_outputs/".$mykml."'> </form>"; | |||
echo '<br><br><button type ="button" class="btn" onclick="window.history.back();">Retour</button> '; | |||
echo '<button type ="button" class="btn" style= "padding: 10px 15px 10px 15px;" align="right" onclick="location.href=\'help.html\'">?</button>'; | |||
echo "<br>"; | |||
//========= Les fonctions utilisées ========= | |||
//Fonction de test, pour voir si un élément d'un tableau est vide | |||
function testvide($var) | |||
{ | |||
strlen($var)==0; | |||
return($var); | |||
} | |||
//Fonction de création du fichier .KML | |||
function generatekml($inputm,$inputd,$filename,$type){ | |||
// $inputm est la route principale, $inputd est la route dégagement,$type est le type de route | |||
$output="<?xml version='1.0' encoding='UTF-8'?> | |||
<kml xmlns='http://www.opengis.net/kml/2.2' xmlns:gx='http://www.google.com/kml/ext/2.2' xmlns:kml='http://www.opengis.net/kml/2.2' xmlns:atom='http://www.w3.org/2005/Atom'> | |||
<Document> | |||
<name>"; | |||
$output.=substr($filename,0,9)."</name> | |||
<Style id='no_icone'> | |||
<IconStyle> | |||
<Icon> | |||
<href>http://www.notreavion.net/convert/images/no_icon.png</href> | |||
</Icon> | |||
<hotSpot x='0.5' y='0.0' xunits='fraction' yunits='fraction' /> | |||
</IconStyle> | |||
</Style> | |||
<Style id='placemark-purple'> | |||
<IconStyle> | |||
<Icon> | |||
<href>http://www.notreavion.net/convert/images/icone_route.png</href> | |||
</Icon> | |||
<hotSpot x='0.5' y='0.5' xunits='fraction' yunits='fraction' /> | |||
</IconStyle> | |||
</Style> | |||
<Style id='placemark-pink'> | |||
<IconStyle> | |||
<Icon> | |||
<href>http://www.notreavion.net/convert/images/icone_deg.png</href > | |||
</Icon> | |||
<hotSpot x='0.5' y='0.5' xunits='fraction' yunits='fraction' /> | |||
</IconStyle> | |||
</Style> | |||
<Style id='rmain'> | |||
<LineStyle> | |||
<color>FFDA25A8</color> | |||
<width>3</width> | |||
</LineStyle> | |||
<PolyStyle> | |||
<color>FFDA25A8</color> | |||
</PolyStyle> | |||
</Style> | |||
<Style id='rdeg'> | |||
<LineStyle> | |||
<color>FFFF00FF</color> | |||
<width>3</width> | |||
</LineStyle> | |||
<PolyStyle> | |||
<color>FFFF00FF</color> | |||
</PolyStyle> | |||
</Style> | |||
<Folder> | |||
<name>Lignes</name> | |||
<open>1</open> | |||
<Placemark> | |||
<name>Rmain</name> | |||
<styleUrl>#rmain</styleUrl>"; | |||
$output.=" | |||
<LineString> | |||
<tessellate>1</tessellate> | |||
<coordinates>"; | |||
foreach($inputm as $point){ | |||
$coordinates=$point['coordinates']; | |||
$output.="$coordinates ";} | |||
$output.="</coordinates> | |||
</LineString> | |||
</Placemark>"; | |||
$output.="<Placemark> | |||
<name>Rdeg</name> | |||
<styleUrl>#rdeg</styleUrl>"; | |||
$output.=" | |||
<LineString> | |||
<tessellate>1</tessellate> | |||
<coordinates>"; | |||
foreach($inputd as $point){ | |||
$coordinates=$point['coordinates']; | |||
$output.="$coordinates ";} | |||
$output.="</coordinates> | |||
</LineString> | |||
</Placemark> | |||
</Folder><Folder>"; | |||
if($type=="routewaypoint"){ | |||
foreach($inputm as $point){ | |||
$name=$point['waypoint']; | |||
$coordinates=$point['coordinates']; | |||
$output.=" | |||
< | <Placemark>"; | ||
$output.="<name>$name</name>"; | |||
$output.=" | |||
<styleUrl>#placemark-purple</styleUrl> | |||
"; | |||
$output.="<description>$name</description> | |||
<Point> | |||
<coordinates>$coordinates</coordinates> | |||
</Point> | |||
</Placemark> | |||
"; | |||
} | } | ||
foreach($inputd as $point){ | |||
$name=$point['waypoint']; | |||
$coordinates=$point['coordinates']; | |||
$output.="<Placemark>"; | |||
$output.="<name>$name</name>"; | |||
$output.=" | |||
<styleUrl>#placemark-pink</styleUrl> | |||
"; | |||
$output.="<description>$name</description> | |||
<Point> | |||
<coordinates>$coordinates</coordinates> | |||
</Point> | |||
</Placemark> | |||
"; | |||
} | } | ||
} | } | ||
$output.="</Folder></Document> | |||
</kml> | |||
"; | |||
//Ecriture du fichier KML dans le dossier KML_outputs sur le serveur | |||
$myfile = fopen("../convert/KML_outputs/".$filename,"w") or die("Unable to open file!"); | |||
fwrite($myfile, $output); | |||
fclose($myfile); | |||
/* | |||
//Création du fichier kmz - non utilisé | |||
$mykmz = substr($filename,0,strlen($filename)-3)."kmz"; | |||
$zip = new ZipArchive(); | |||
< | if ($zip->open($mykmz, ZIPARCHIVE::CREATE)!==TRUE) { | ||
exit("cannot open <$file>\n"); | |||
} | |||
$zip->addFromString("doc.kml",$output ); | |||
$zip->addEmptyDir ( "files" ); | |||
$zip->addFile ('icone_route.png','files/icone_route.png'); | |||
$zip->addFile ('icone_route.png','files/icone_deg.png'); | |||
$zip->close(); | |||
*/ | |||
//print $output; | |||
} | |||
//Fonction de création du tableau à deux colonnes waypoints-coordonnées décimales | |||
function CreateArrayRoute ($route){ | |||
$arrlength=count($route); | |||
$newroute=array(); //Nouveau tableau à deux colonnes Nom et Coordonnées | |||
for($x=0;$x<$arrlength;$x++) | |||
{ | |||
if (strlen($route[$x])<15) //il s'agit d'un nom de point, on crée les deux lignes du tableau | |||
{ | |||
$waypoint=$route[$x]; | |||
$lat = substr($route[$x+1],0,7); | |||
$long = substr($route[$x+1],7,8); | |||
$latitude = ConvertDMSToDD ($lat); | |||
$longitude = ConvertDMSToDD($long); | |||
$coordinates=$longitude.",".$latitude; | |||
} | |||
elseif (strlen($route[$x-1])<15) //si le précédent est un point, on ne traite pas ces coordonées, elle correspondent au point précédent | |||
{ | |||
continue; | |||
} | |||
else //il s'agit de coordonnées seules, donc on crée aussi le nom du point "LATLONG" | |||
{ | |||
$lat = substr($route[$x],0,7); | |||
$long = substr($route[$x],7,8); | |||
$waypoint = substr($lat,0,3).substr($long,0,4); | |||
$latitude = ConvertDMSToDD ($lat); | |||
$longitude = ConvertDMSToDD($long); | |||
$coordinates=$longitude.",".$latitude; | |||
} | |||
$point = array('waypoint'=>$waypoint,'coordinates'=>$coordinates); //Création de la ligne du tableau | |||
$newroute[]=$point; // Insertion dans le tableau | |||
} | |||
return $newroute; | |||
} | |||
// Fonction de conversion des longitudes et latitudes | |||
function ConvertDMSToDD($input) { | |||
$hemi = substr($input,0,1); | |||
if (strlen($input)==7) | |||
{ | |||
$deg = intval(substr($input,1,2)); | |||
$min = intval(substr($input,3,2)); | |||
$decim =intval(substr($input,6,1)); | |||
} | |||
else | else | ||
{ | { | ||
$deg = intval(substr($input,1,3)); | |||
$min = intval(substr($input,4,2)); | |||
$decim =intval(substr($input,7,1)); | |||
} | |||
$result = $deg + $min/60 + $decim/600; | |||
switch ($hemi) //inversion du signe pour W et S | |||
{ | |||
case ("W") : | |||
$result = $result*-1; | |||
break; | |||
case ("S") : | |||
$result = $result*-1; | |||
break; | |||
case ("N") : | |||
break; | |||
case ("E") : | |||
break; | |||
} | |||
return ($result); | |||
} | |||
function InvertLat ($route){ //Inversion longitude,latitude et création tableau | |||
$arrlength=count($route); | |||
$newroute=array(); | |||
for($x=0;$x<$arrlength;$x++) | |||
{ | |||
$coordx=$route [$x]['coordinates']; //Récupère les coordonnées | |||
$longx=substr($coordx,0,stripos($coordx,",")); | |||
$latx=substr($coordx,stripos($coordx,",")+1); | |||
$latx=strtr($latx,",","."); | |||
$longx=strtr($longx,",","."); | |||
$point = array('latitude'=>$latx,'longitude'=>$longx); //Création de la ligne du tableau | |||
$newroute[]=$point; | |||
} | |||
return $newroute; // Insertion dans le tableau | |||
} | } | ||
function CreateString($route){ | |||
$arrlength=count($route); | |||
$linestring=""; | |||
for($x=0;$x<$arrlength;$x++) | |||
{ | |||
$linestring.=$route[$x]['latitude'].",".$route[$x]['longitude'].","; | |||
} | |||
return $linestring; | |||
} | |||
//========= Fin des fonctions utilisées ========= | |||
?> | |||
</body> | |||
</html> | </html> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Ligne 1 482 : | Ligne 1 515 : | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== | == Sous-dossiers : ressources == | ||
Il y a trois sous-dossiers pour stocker les ressources et les résultats.<br> | Il y a trois sous-dossiers pour stocker les ressources et les résultats.<br> | ||
/images : toutes les images utilisées<br> | /images : toutes les images utilisées<br> | ||
/fichiers_airports : les fichiers KML permettant l'affichage des aéroports sur la carte interactive<br> | /fichiers_airports : les fichiers KML permettant l'affichage des aéroports sur la carte interactive<br> | ||
/SelectInspiration : les fichiers nécessaires pour la personnalisation et le fonctionnement des liste déroulantes sur la carte interactive<br> | /SelectInspiration : les fichiers nécessaires pour la personnalisation et le fonctionnement des liste déroulantes sur la carte interactive<br> | ||
/KML_outputs : les fichiers KML générés, | /KML_outputs : les fichiers KML générés.<br> | ||
=== /images === | |||
Liens vers les images utilisées sur le site, il suffit de les afficher pour éventuellement les télécharger. | |||
'''Images pour l'affichage''' | |||
* Les boutons radio personnalisés [http://www.notreavion.net/convert/images/radio.png radio.jpg]<br> | |||
* Les cases à cocher personnalisées [http://www.notreavion.net/convert/images/checkbox.png checkbox.png]<br> | |||
* Personnalisation de l'info-bulle sur la carte [http://www.notreavion.net/convert/images/myinfow.png myinfow.png]<br> | |||
* Icône des points de la route principale [http://www.notreavion.net/convert/images/icone_route.png icone_route.png]<br> | |||
* Icône des points de la route de dégagement [http://www.notreavion.net/convert/images/icone_deg.png icone_deg.png]<br> | |||
* Sablier d'attente de chargement de la carte [http://www.notreavion.net/convert/images/ajax-loader.gif ajax-loader.gif]<br> | |||
''' | |||
Images de la page d'aide''' | |||
* [http://www.notreavion.net/convert/images/capture.jpg capture.jpg]<br> | |||
* [http://www.notreavion.net/convert/images/form.jpg form.jpg]<br> | |||
* [http://www.notreavion.net/convert/images/output.jpg output.jpg]<br> | |||
* [http://www.notreavion.net/convert/images/envoi_mail.jpg envoi_mail.jpg]<br> | |||
* [http://www.notreavion.net/convert/images/statique.jpg statique.jpg]<br> | |||
* [http://www.notreavion.net/convert/images/interactive.jpg interactive.jpg]<br> | |||
* [http://www.notreavion.net/convert/images/route.jpg route.jpg]<br> | |||
* [http://www.notreavion.net/convert/images/zoom.jpg zoom.jpg]<br> | |||
=== /fichiers_airports === | |||
Ces fichiers .KMZ sont disponibles sur le réseau Yammer interne Air France dans le groupe Maps.me.<br> | |||
Pour l'utilisation sur le site il faut en extraire le fichier .KML en utilisant un outil de décompression standard. | |||
=== /SelectInspiration === | |||
Ce dossier contient les éléments nécessaires à la personnalisation des listes déroulantes sur la page de la carte interactive.<br> | |||
Les sources sont disponibles ici https://github.com/codrops/SelectInspiration <br> | |||
Et pour le téléchargement direct ici https://github.com/codrops/SelectInspiration/archive/master.zip | |||
Après téléchargement ne conserver que les dossier js, fonts et css. | |||
Dans le dossier css ne conserver que les fichiers normalize.css, cs-select.css et cs-skin-underline.css. | |||
Ce dernier fichier a été modifié pour respecter l'aspect graphique de la page. | |||
cs-skin-underline.css | |||
<syntaxhighlight lang="css"> | |||
@font-face { | |||
font-family: 'icomoon'; | |||
src:url('../fonts/icomoon/icomoon.eot?-rdnm34'); | |||
src:url('../fonts/icomoon/icomoon.eot?#iefix-rdnm34') format('embedded-opentype'), | |||
url('../fonts/icomoon/icomoon.woff?-rdnm34') format('woff'), | |||
url('../fonts/icomoon/icomoon.ttf?-rdnm34') format('truetype'), | |||
url('../fonts/icomoon/icomoon.svg?-rdnm34#icomoon') format('svg'); | |||
font-weight: normal; | |||
font-style: normal; | |||
} | |||
div.cs-skin-underline { | |||
background: transparent; | |||
font-size: 1em; | |||
max-width: 220px; | |||
min-width :200px; | |||
} | |||
@media screen and (max-width: 33em) { | |||
div.cs-skin-underline { font-size: 1.2em; } | |||
} | |||
.cs-skin-underline > span { | |||
padding: 0.5em 3em 0.5em 0.5em; | |||
border-bottom: 3px solid #FA7E12; | |||
border-color: #FA7E12; | |||
font-weight: bold; | |||
color: blue; | |||
} | |||
.cs-skin-underline > span::after { | |||
font-family: 'icomoon'; | |||
content: '\e003'; | |||
right: 0.25em; | |||
-webkit-transform: translate3d(0,-50%,0) rotate3d(0,0,1,45deg); | |||
transform: translate3d(0,-50%,0) rotate3d(0,0,1,45deg); | |||
-webkit-transition: -webkit-transform 0.5s; | |||
transition: transform 0.5s; | |||
} | |||
.cs-skin-underline.cs-active > span::after { | |||
-webkit-transform: translate3d(0,-50%,0) rotate3d(0,0,1,270deg); | |||
transform: translate3d(0,-50%,0) rotate3d(0,0,1,270deg); | |||
} | |||
.cs-skin-underline .cs-options { | |||
background: #bbc7c8; | |||
opacity: 0; | |||
-webkit-transition: opacity 0.3s 0.4s, visibility 0s 0.7s; | |||
transition: opacity 0.3s 0.4s, visibility 0s 0.7s; | |||
} | |||
.cs-skin-underline.cs-active .cs-options { | |||
opacity: 1; | |||
-webkit-transition: opacity 0.3s; | |||
transition: opacity 0.3s; | |||
} | |||
.cs-skin-underline ul span { | |||
position: relative; | |||
text-transform: uppercase; | |||
font-size: 75%; | |||
font-weight: 700; | |||
letter-spacing: 1px; | |||
padding: 1.2em 0.8em; | |||
opacity: 0; | |||
-webkit-transform: translate3d(100%,0,0); | |||
transform: translate3d(100%,0,0); | |||
-webkit-transition: opacity 0.3s, -webkit-transform 0.3s; | |||
transition: opacity 0.3s, transform 0.3s; | |||
} | |||
.cs-select ul span::after { | |||
content: ''; | |||
opacity: 0; | |||
} | |||
.cs-select .cs-selected span::after { | |||
font-family: 'icomoon'; | |||
content: '\e00d'; | |||
opacity: 1; | |||
-webkit-transition: opacity 0.3s 0.7s; | |||
transition: opacity 0.3s 0.7s; | |||
} | |||
.cs-skin-underline ul span::before { | |||
content: ''; | |||
position: absolute; | |||
bottom: 1px; | |||
left: 0; | |||
height: 1px; | |||
width: 100%; | |||
background-color: #FA7E12; | |||
-webkit-transform: translate3d(200%,0,0); | |||
transform: translate3d(200%,0,0); | |||
-webkit-transition: -webkit-transform 0.3s; | |||
transition: transform 0.3s; | |||
} | |||
.cs-skin-underline.cs-active ul span, | |||
.cs-skin-underline.cs-active ul span::before { | |||
opacity: 1; | |||
-webkit-transform: translate3d(0,0,0); | |||
transform: translate3d(0,0,0); | |||
} | |||
.cs-skin-underline li:nth-child(5) span, | |||
.cs-skin-underline li:nth-child(5) span::before, | |||
.cs-skin-underline.cs-active li:first-child span, | |||
.cs-skin-underline.cs-active li:first-child span::before { | |||
-webkit-transition-delay: 0s; | |||
transition-delay: 0s; | |||
} | |||
.cs-skin-underline li:nth-child(4) span, | |||
.cs-skin-underline li:nth-child(4) span::before, | |||
.cs-skin-underline.cs-active li:nth-child(2) span, | |||
.cs-skin-underline.cs-active li:nth-child(2) span::before { | |||
-webkit-transition-delay: 0.05s; | |||
transition-delay: 0.05s; | |||
} | |||
.cs-skin-underline li:nth-child(3) span, | |||
.cs-skin-underline li:nth-child(3) span::before { | |||
-webkit-transition-delay: 0.1s; | |||
transition-delay: 0.1s; | |||
} | |||
.cs-skin-underline li:nth-child(2) span, | |||
.cs-skin-underline li:nth-child(2) span::before, | |||
.cs-skin-underline.cs-active li:nth-child(4) span, | |||
.cs-skin-underline.cs-active li:nth-child(4) span::before { | |||
-webkit-transition-delay: 0.15s; | |||
transition-delay: 0.15s; | |||
} | |||
.cs-skin-underline li:first-child span, | |||
.cs-skin-underline li:first-child span::before, | |||
.cs-skin-underline.cs-active li:nth-child(5) span, | |||
.cs-skin-underline.cs-active li:nth-child(5) span::before { | |||
-webkit-transition-delay: 0.2s; | |||
transition-delay: 0.2s; | |||
} /* more items require more delay declarations */ | |||
.cs-skin-underline .cs-options li span:hover, | |||
.cs-skin-underline .cs-options li.cs-focus span, | |||
.cs-skin-underline li.cs-selected span { | |||
color: #566473; | |||
background: transparent; | |||
} | |||
</syntaxhighlight> | |||
=== | === /KML_outputs === | ||
Dossier destiné à recueillir les fichiers .KML générés lors l'utilisation du site.<br> | |||
Il faut le purger de temps en temps.<br> | |||
Si l'utilisation devenait intensive, il serait sans doute utile de créer une routine d'effacement périodique.<br> | |||
Version actuelle datée du 29 mars 2015 à 15:17
Ci-dessous le code source l'appli décrite au § Atlas 380/iPad #notreavion.net :
Il tient en quelques pages html, php et css.
La partie cartographie utilise l'API Open Source de MapQuest.
Pour utiliser cette API il faudra obtenir une clé associée au site utilisateur.
Structure racine
Voici les fichiers situées à la racine du site.
form.html : page d'initialisation
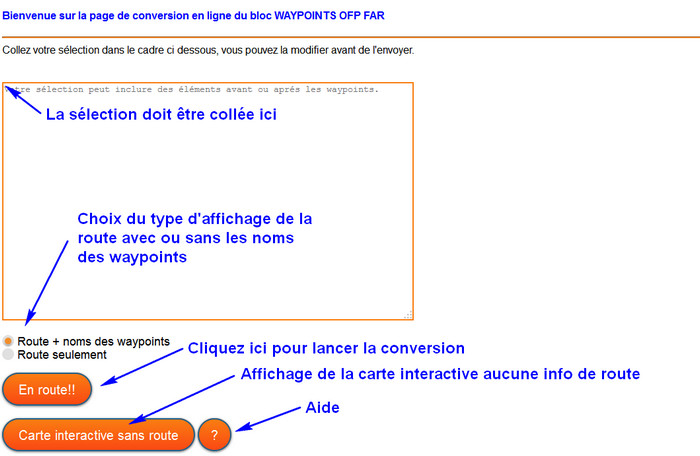
C'est la page d'entrée du site, elle affiche une case de texte pour coller le bloc de coordonnées de l'OFP.
Donne accès aux résultats de la conversion avec deux options.
Donne accès à la carte interactive sans affichage de route ainsi qu'à l'aide.
<!DOCTYPE HTML>
<html lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Convertisseur FAR-KML</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script>
function myFunction() {
document.getElementById("myForm").submit();
}
</script>
</head>
<body>
<h4>Bienvenue sur la page de conversion en ligne du bloc WAYPOINTS OFP FAR</h4>
<!--Page initiale avec la case de texte dans laquelle coller le bloc WAYPOINTS INFO-->
<hr>
<form id="myForm" action="output.php" method="post">
Collez votre sélection dans le cadre ci dessous, vous pouvez la modifier avant de l'envoyer.<br>
<br><br>
<!--Creation de la case texte-->
<textarea name="name" rows="20" cols="75" placeholder="Votre sélection peut inclure des éléments avant ou aprés les waypoints."></textarea>
<br>
<!-- Input boutons radio customisés-->
<div class="radio">
<br>
<input class= "css-checkboxr" id="routewaypoint" type="radio" name="typeroute" value="routewaypoint" checked>
<label for="routewaypoint" class="css-labelr">Route + noms des waypoints</label>
<br>
<input class= "css-checkboxr" id="routeseule" type="radio" name="typeroute" value="routeseule">
<label for="routeseule" class="css-labelr">Route seulement</label>
<br><br>
</div>
</form>
<div>
<!--Bouton d'envoi des données pour calcul-->
<button type ="button" class="btn" onclick="myFunction()" value="Submit form">En route!!</button><br><br>
<!--Bouton permettant l'accès à la carte interractive sans avoir inséré de route-->
<button type ="button" class="btn" onclick="window.open('../convert/carteanim.html')">Carte interactive sans route</button>
<!--Bouton d'aide-->
<button type ="button" class="btn" style= "padding: 10px 15px 10px 15px;" onclick="location.href='help.html'">?</button>
</div>
</body>
</html>
output.php : options de récupérations KML
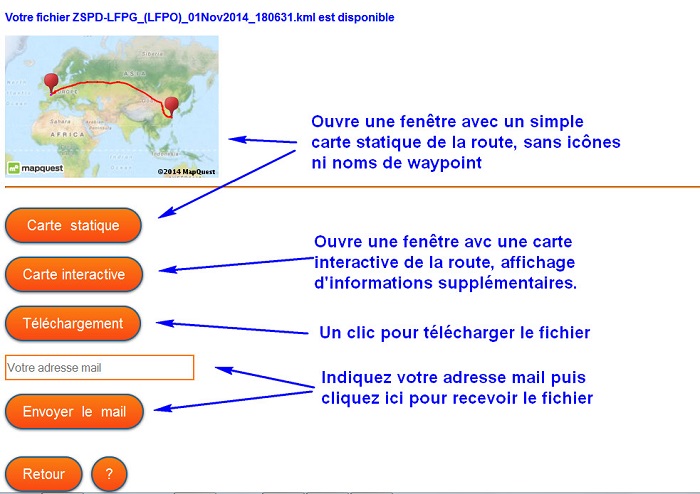
Cette page s'affiche après le lancement de la conversion.
La route est affichée sur une carte, les boutons donnent accès aux différentes options de récupérations du fichier KML créé.
<!DOCTYPE HTML>
<html lang="fr">
<!--Feuille de calcul du fichier KML et d'affichage des options d'envoi-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Résultat FAR-KML</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<?php
if (!$route= $_POST["name"]) // récupère la route
{ // la route est vide!!!
//Message si route vide
echo "<p class='error'>ERREUR : Vous n'avez rien collé !!!!!!!</p>";
echo "<hr>";
echo '<br><br><button type ="button" class="btn" onclick="window.history.back();">Retour</button> ';
echo '<button type ="button" class="btn" style= "padding: 10px 15px 10px 15px;" onclick="location.href=\'help.html\'">?</button>';
exit;
}
$mytype=$_POST['typeroute'];
$route;
$fc="(\b[N|S].{6}[W|E].{7}\b)"; //format des coordonnées mot entier uniquement
$rempl = "latitudlongitud";
$routebis=preg_replace($fc,$rempl,$route); //remplace les coordonnées par texte pour analyse et recherche
$posdeb=strpos($routebis,$rempl); //position premières coordonnées
if (stripos($_SERVER['HTTP_USER_AGENT'],"iPad")){ // si appel depuis IPAD, il faut enlever un caractère supplémentaire?????
$offset =6;
}
else {
$offset=5;
}
$route=substr($route,$posdeb-$offset);
$posfin=strripos($routebis,$rempl);
//position des dernières coordonnées
$route=substr($route,0,$posfin+15-$posdeb+$offset); //suppression de ce qui est derrière les dernières coordonnées
if (strstr($route,"-"))
{
$rdeg= stristr($route,"---"); // crée le dégagement s'il existe
$rdeg=preg_replace("[-]","",$rdeg);
$pos=stripos($route,"-");
$rmain=substr($route,0,$pos);
}
else
{
$rdeg=""; // pas de dégagement
$rmain=$route;
}
$rmain= filter_var($rmain, FILTER_SANITIZE_ENCODED);
$rmain=preg_replace("[%(20|0A|0D)]"," ",$rmain);
$rmain=explode(" ",$rmain); //met tous les éléments dans un tableau
$rmain= array_values(array_filter($rmain,"testvide")); //supprime les élements vides et reindexe le tableau
if (count($rmain)<4)
{
//Message si route trop courte, pas assez de points
echo "<p class='error'>ERREUR : Il faut au moins deux point pour définir une route<br>Vérifiez votre insertion ! ! ! ! !</p>";
echo "<hr>";
echo '<br><br><button type ="button" class="btn" onclick="window.history.back();">Retour</button> ';
echo '<button type ="button" class="btn" style= "padding: 10px 15px 10px 15px;" onclick="location.href=\'help.html\'">?</button>';
exit;
}
$rdeg= filter_var($rdeg, FILTER_SANITIZE_ENCODED);
$rdeg=preg_replace("[%(20|0A|0D)]"," ",$rdeg);
$rdeg=explode(" ",$rdeg);
$rdeg= array_values(array_filter($rdeg,"testvide"));
$rmain= CreateArrayRoute ($rmain);
$rdeg= CreateArrayRoute ($rdeg);
// Création du nom du fichier
$dep=$rmain[0]['waypoint']; //Point de départ
$arr=end($rmain)['waypoint']; //Point d'arrivée
$deg=end($rdeg)['waypoint']; //Point de dégagement
$timestp = date("dMY_His");
if ($deg){
$mykml = $dep."-".$arr."_(".$deg.")_".$timestp.".kml"; //Nom du fichier KML
}
else {
$mykml = $dep."-".$arr."_".$timestp.".kml";
}
$mykml = trim($mykml); //Suppression des caractères bizarres
generatekml ($rmain,$rdeg,$mykml,$mytype); //Création du point KML
// Création de l'image
$rmain=InvertLat ($rmain);
$rdeg=InvertLat ($rdeg);
$deppoint=$rmain[0]['latitude'].",".$rmain[0]['longitude']; //Point de départ
$arrmain=end($rmain)['latitude'].",".end($rmain)['longitude']; //Arrivée
$arrdeg=end($rdeg)['latitude'].",".end($rdeg)['longitude']; //Dégagement
$mainstring= CreateString($rmain); //Création string route principale et dégagement
$degstring= CreateString($rdeg);
$upperleftlat=max(array_column($rmain,'latitude')); //point gauche et point droit de la carte statique
$upperleftlong=min(array_column($rmain,'longitude'));
$upperleft=$upperleftlat.",".$upperleftlong;
$lowerrightlat= min(array_column($rmain,'latitude'));
$lowerrightlong=max(array_column($rmain,'longitude'));
$lowerright=$lowerrightlat.",".$lowerrightlong;
//Map MapQuest
//A noter que le paramètre key est propriétaire du site et doit être demandé à MapQuest pour utilisation sur un autre site
// Création de l'image MapQuest
$mapurl= "http://open.mapquestapi.com/staticmap/v4/getmap?key=Fmjtd%7Cluurnu0125%2Cbs%3Do5-9w8lgw&size=1000,1000&margin=10&imagetype=png&pois=red_1,".$deppoint."|purple_1,".$arrdeg."|red_1,".$arrmain."&polyline=color:0xFF0000|width:3|".$mainstring."&polyline=color:0xCCCC00|width:3|".$degstring."";
// Création de l'image MapQuest en plein écran
$imgurl="http://open.mapquestapi.com/staticmap/v4/getmap?key=Fmjtd%7Cluurnu0125%2Cbs%3Do5-9w8lgw&size=300,200&margin=15&scalebar=false&imagetype=png&pois=red_1,".$deppoint."|purple_1,".$arrdeg."|red_1,".$arrmain."&polyline=color:0xFF0000|width:2|".$mainstring."&polyline=color:0xCCCC00|width:2|".$degstring."";
//Affichage du résultat
echo "<p>Votre fichier ".$mykml." est disponible</p>";
echo "<a href=$mapurl target='_blank'><img src='$imgurl'></a>";
echo "<hr>";
echo "<br>";
$filename="carteanim.html?file=../convert/KML_outputs/".$mykml;
echo '<button type ="button" class="btn" onclick="window.open(\''.$mapurl.'\')"> Carte statique </button>';
echo "<br>";
echo "<br>";
echo '<button type ="button" class="btn" onclick="window.open(\''.$filename.'\')">Carte interactive</button>';
echo "<br>";
echo "<br>";
echo '<button type ="button" class="btn" onclick="location.href=\'../convert/KML_outputs/'.$mykml.'\'">Téléchargement</button>'; //Faire test avec fichiers dans dossier.
echo "<br>";
echo "<br>";
echo "<form action='envoi_mail.php' method='post'>
<input type='text' name ='email' placeholder='Votre adresse mail' class= 'style_input'>
<br> <br><input type ='submit' value='Envoyer le mail'>
<input type='hidden' name='fichier' value='../convert/KML_outputs/".$mykml."'> </form>";
echo '<br><br><button type ="button" class="btn" onclick="window.history.back();">Retour</button> ';
echo '<button type ="button" class="btn" style= "padding: 10px 15px 10px 15px;" align="right" onclick="location.href=\'help.html\'">?</button>';
echo "<br>";
//========= Les fonctions utilisées =========
//Fonction de test, pour voir si un élément d'un tableau est vide
function testvide($var)
{
strlen($var)==0;
return($var);
}
//Fonction de création du fichier .KML
function generatekml($inputm,$inputd,$filename,$type){
// $inputm est la route principale, $inputd est la route dégagement,$type est le type de route
$output="<?xml version='1.0' encoding='UTF-8'?>
<kml xmlns='http://www.opengis.net/kml/2.2' xmlns:gx='http://www.google.com/kml/ext/2.2' xmlns:kml='http://www.opengis.net/kml/2.2' xmlns:atom='http://www.w3.org/2005/Atom'>
<Document>
<name>";
$output.=substr($filename,0,9)."</name>
<Style id='no_icone'>
<IconStyle>
<Icon>
<href>http://www.notreavion.net/convert/images/no_icon.png</href>
</Icon>
<hotSpot x='0.5' y='0.0' xunits='fraction' yunits='fraction' />
</IconStyle>
</Style>
<Style id='placemark-purple'>
<IconStyle>
<Icon>
<href>http://www.notreavion.net/convert/images/icone_route.png</href>
</Icon>
<hotSpot x='0.5' y='0.5' xunits='fraction' yunits='fraction' />
</IconStyle>
</Style>
<Style id='placemark-pink'>
<IconStyle>
<Icon>
<href>http://www.notreavion.net/convert/images/icone_deg.png</href >
</Icon>
<hotSpot x='0.5' y='0.5' xunits='fraction' yunits='fraction' />
</IconStyle>
</Style>
<Style id='rmain'>
<LineStyle>
<color>FFDA25A8</color>
<width>3</width>
</LineStyle>
<PolyStyle>
<color>FFDA25A8</color>
</PolyStyle>
</Style>
<Style id='rdeg'>
<LineStyle>
<color>FFFF00FF</color>
<width>3</width>
</LineStyle>
<PolyStyle>
<color>FFFF00FF</color>
</PolyStyle>
</Style>
<Folder>
<name>Lignes</name>
<open>1</open>
<Placemark>
<name>Rmain</name>
<styleUrl>#rmain</styleUrl>";
$output.="
<LineString>
<tessellate>1</tessellate>
<coordinates>";
foreach($inputm as $point){
$coordinates=$point['coordinates'];
$output.="$coordinates ";}
$output.="</coordinates>
</LineString>
</Placemark>";
$output.="<Placemark>
<name>Rdeg</name>
<styleUrl>#rdeg</styleUrl>";
$output.="
<LineString>
<tessellate>1</tessellate>
<coordinates>";
foreach($inputd as $point){
$coordinates=$point['coordinates'];
$output.="$coordinates ";}
$output.="</coordinates>
</LineString>
</Placemark>
</Folder><Folder>";
if($type=="routewaypoint"){
foreach($inputm as $point){
$name=$point['waypoint'];
$coordinates=$point['coordinates'];
$output.="
<Placemark>";
$output.="<name>$name</name>";
$output.="
<styleUrl>#placemark-purple</styleUrl>
";
$output.="<description>$name</description>
<Point>
<coordinates>$coordinates</coordinates>
</Point>
</Placemark>
";
}
foreach($inputd as $point){
$name=$point['waypoint'];
$coordinates=$point['coordinates'];
$output.="<Placemark>";
$output.="<name>$name</name>";
$output.="
<styleUrl>#placemark-pink</styleUrl>
";
$output.="<description>$name</description>
<Point>
<coordinates>$coordinates</coordinates>
</Point>
</Placemark>
";
}
}
$output.="</Folder></Document>
</kml>
";
//Ecriture du fichier KML dans le dossier KML_outputs sur le serveur
$myfile = fopen("../convert/KML_outputs/".$filename,"w") or die("Unable to open file!");
fwrite($myfile, $output);
fclose($myfile);
/*
//Création du fichier kmz - non utilisé
$mykmz = substr($filename,0,strlen($filename)-3)."kmz";
$zip = new ZipArchive();
if ($zip->open($mykmz, ZIPARCHIVE::CREATE)!==TRUE) {
exit("cannot open <$file>\n");
}
$zip->addFromString("doc.kml",$output );
$zip->addEmptyDir ( "files" );
$zip->addFile ('icone_route.png','files/icone_route.png');
$zip->addFile ('icone_route.png','files/icone_deg.png');
$zip->close();
*/
//print $output;
}
//Fonction de création du tableau à deux colonnes waypoints-coordonnées décimales
function CreateArrayRoute ($route){
$arrlength=count($route);
$newroute=array(); //Nouveau tableau à deux colonnes Nom et Coordonnées
for($x=0;$x<$arrlength;$x++)
{
if (strlen($route[$x])<15) //il s'agit d'un nom de point, on crée les deux lignes du tableau
{
$waypoint=$route[$x];
$lat = substr($route[$x+1],0,7);
$long = substr($route[$x+1],7,8);
$latitude = ConvertDMSToDD ($lat);
$longitude = ConvertDMSToDD($long);
$coordinates=$longitude.",".$latitude;
}
elseif (strlen($route[$x-1])<15) //si le précédent est un point, on ne traite pas ces coordonées, elle correspondent au point précédent
{
continue;
}
else //il s'agit de coordonnées seules, donc on crée aussi le nom du point "LATLONG"
{
$lat = substr($route[$x],0,7);
$long = substr($route[$x],7,8);
$waypoint = substr($lat,0,3).substr($long,0,4);
$latitude = ConvertDMSToDD ($lat);
$longitude = ConvertDMSToDD($long);
$coordinates=$longitude.",".$latitude;
}
$point = array('waypoint'=>$waypoint,'coordinates'=>$coordinates); //Création de la ligne du tableau
$newroute[]=$point; // Insertion dans le tableau
}
return $newroute;
}
// Fonction de conversion des longitudes et latitudes
function ConvertDMSToDD($input) {
$hemi = substr($input,0,1);
if (strlen($input)==7)
{
$deg = intval(substr($input,1,2));
$min = intval(substr($input,3,2));
$decim =intval(substr($input,6,1));
}
else
{
$deg = intval(substr($input,1,3));
$min = intval(substr($input,4,2));
$decim =intval(substr($input,7,1));
}
$result = $deg + $min/60 + $decim/600;
switch ($hemi) //inversion du signe pour W et S
{
case ("W") :
$result = $result*-1;
break;
case ("S") :
$result = $result*-1;
break;
case ("N") :
break;
case ("E") :
break;
}
return ($result);
}
function InvertLat ($route){ //Inversion longitude,latitude et création tableau
$arrlength=count($route);
$newroute=array();
for($x=0;$x<$arrlength;$x++)
{
$coordx=$route [$x]['coordinates']; //Récupère les coordonnées
$longx=substr($coordx,0,stripos($coordx,","));
$latx=substr($coordx,stripos($coordx,",")+1);
$latx=strtr($latx,",",".");
$longx=strtr($longx,",",".");
$point = array('latitude'=>$latx,'longitude'=>$longx); //Création de la ligne du tableau
$newroute[]=$point;
}
return $newroute; // Insertion dans le tableau
}
function CreateString($route){
$arrlength=count($route);
$linestring="";
for($x=0;$x<$arrlength;$x++)
{
$linestring.=$route[$x]['latitude'].",".$route[$x]['longitude'].",";
}
return $linestring;
}
//========= Fin des fonctions utilisées =========
?>
</body>
</html>
envoi_mail.php : envoi du fichier par mail
Page qui s'affiche lorsque l'envoi par mail du fichier KML a été demandé.
Contient la routine PHP de création et d'envoi du mail.
<!DOCTYPE HTML>
<html lang="fr">
<!--Page appelée pour envoyer le fichier par mail--->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Résultat FAR-KML</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<?php
$email = $_POST["email"];
$mykml = $_POST["fichier"];
//Test email correct
if (empty($email)) {
echo"<br><p class='error'>ERREUR : Vous n'avez pas saisi d'email</p>";
echo "<hr>";
echo '<br><br><button type ="button" class="btn" onclick="window.history.back();">Retour</button> ';
echo '<button type ="button" class="btn" style= "padding: 10px 15px 10px 15px;" onclick="location.href=\'help.html\'">?</button>';
exit;
} else {
// check if e-mail address is well-formed
if (!filter_var($email, FILTER_VALIDATE_EMAIL)) {
echo"<br><p class='error'>ERREUR : Format d'email incorrect</p>";
echo "<hr>";
echo '<br><br><button type ="button" class="btn" onclick="window.history.back();">Retour</button> ';
echo '<button type ="button" class="btn" style= "padding: 10px 15px 10px 15px;" onclick="location.href=\'help.html\'">?</button>';
exit;
}
}
//Création et envoi du mail
$destinataire = $email; // Déclaration de l'adresse de destination.
if (!preg_match("#^[a-z0-9._-]+@(hotmail|live|msn).[a-z]{2,4}$#", $destinataire)) // On filtre les serveurs qui présentent des bogues.
{
$passage_ligne = "\r\n";
}
else
{
$passage_ligne = "\n";
}
//=====Déclaration des messages au format texte et au format HTML.
$message_txt = "Bonjour, voici le fichier KML demandé.";
$message_html = "<html><head></head><body>Bonjour, voici le fichier KML demandé</body></html>";
//==========
//=====Lecture et mise en forme de la pièce jointe.
$fichier = fopen($mykml, "r");
$attachement = fread($fichier, filesize($mykml));
$attachement = chunk_split(base64_encode($attachement));
fclose($fichier);
//==========
//=====Création de la boundary.
$boundary = "-----=".md5(rand());
$boundary_alt = "-----=".md5(rand());
//==========
//=====Définition du sujet.
$sujet = "Votre fichier ".$mykml;
//=========
//=====Création du header de l'e-mail.
$header = "From:kmlaf@notreavion.net".$passage_ligne;
$header.= "Reply-to:kmlaf@notreavion.net".$passage_ligne;
$header.= "MIME-Version: 1.0".$passage_ligne;
$header.= "Content-Type: multipart/mixed;".$passage_ligne." boundary=\"$boundary\"".$passage_ligne;
//==========
//=====Création du message.
$message = $passage_ligne."--".$boundary.$passage_ligne;
$message.= "Content-Type: multipart/alternative;".$passage_ligne." boundary=\"$boundary_alt\"".$passage_ligne;
$message.= $passage_ligne."--".$boundary_alt.$passage_ligne;
//=====Ajout du message au format texte.
$message.= "Content-Type: text/plain; charset=\"utf-8\"".$passage_ligne;
$message.= "Content-Transfer-Encoding: 8bit".$passage_ligne;
$message.= $passage_ligne.$message_txt.$passage_ligne;
//==========
$message.= $passage_ligne."--".$boundary_alt.$passage_ligne;
//=====Ajout du message au format HTML.
$message.= "Content-Type: text/html; charset=\"utf-8\"".$passage_ligne;
$message.= "Content-Transfer-Encoding: 8bit".$passage_ligne;
$message.= $passage_ligne.$message_html.$passage_ligne;
//==========
//=====On ferme la boundary alternative.
$message.= $passage_ligne."--".$boundary_alt."--".$passage_ligne;
//==========
$message.= $passage_ligne."--".$boundary.$passage_ligne;
//=====Ajout de la pièce jointe.
$message.= "Content-Type: application/vnd.google-earth.kml+xml; name=".$mykml.$passage_ligne;
$message.= "Content-Transfer-Encoding: base64".$passage_ligne;
$message.= "Content-Disposition: attachment; filename=".$mykml.$passage_ligne;
$message.= $passage_ligne.$attachement.$passage_ligne.$passage_ligne;
$message.= $passage_ligne."--".$boundary."--".$passage_ligne;
//Envoi de l'e-mail.
if (mail($destinataire,$sujet,$message,$header))
{
echo "<br><p>Le fichier ".substr($mykml,23)." a été envoyé à $destinataire</p>";
echo "<hr>";
echo '<br><br><button type ="button" class="btn" onclick="window.history.back();">Retour</button> ';
echo '<button type ="button" class="btn" style= "padding: 10px 15px 10px 15px;" onclick="location.href=\'help.html\'">?</button>';
}
else
{
echo "<br><p class='error'>ERREUR : Le mail n\'a pu être envoyé</p>";
echo "<hr>";
echo '<br><br><button type ="button" class="btn" onclick="window.history.back();">Retour</button> ';
echo '<button type ="button" class="btn" style= "padding: 10px 15px 10px 15px;" onclick="location.href=\'help.html\'">?</button>';
}
// Fichier log des mails et fichiers utilisés sur le serveur
$mylog = fopen("log.txt","ab") or die("Unable to open file!");
fwrite($mylog, $destinataire." ".$mykml."\r\n");
fclose($mylog);
?>
</body>
</html>
carteanim.html : affichage de la carte animée
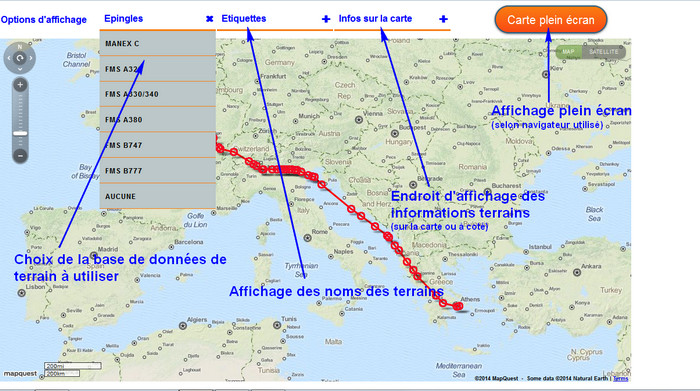
Affiche une carte animée avec la route créée.
Les trois listes déroulantes permettent de sélectionner les informations à afficher.
<!DOCTYPE HTML>
<!--Page d'affichage de la carte animée avec les icones des terrains-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Carte interactive</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
<!--Appel de l'API MapQuest - Le paramètre key est propriétaire du site-->
<script src="http://open.mapquestapi.com/sdk/js/v7.2.s/mqa.toolkit.js?key=Fmjtd%7Cluurnu0125%2Cbs%3Do5-9w8lgw"></script>
<!--Routine d'affichage Plein Ecran : facultatif-->
<script src="http://www.notreavion.net/convert/screenfull.js"></script>
<!--Appel API Google pour les polices de caratères des listes déroulantes-->
<link href='http://fonts.googleapis.com/css?family=Raleway:400,300,700' rel='stylesheet' type='text/css'>
<!--Feuilles de style des listes déroulantes-->
<link rel="stylesheet" type="text/css" href="SelectInspiration/css/normalize.css" />
<link rel="stylesheet" type="text/css" href="SelectInspiration/css/cs-select.css" />
<link rel="stylesheet" type="text/css" href="SelectInspiration/css/cs-skin-underline.css" />
<!--définition des styles des informations Pop-up des épinglettes-->
<style type="text/css">
.mqabasicwnd-corner div, .mqabasicwnd-close, .mqabasicwnd-close:hover, .mqabasicwnd-pointer-bottom, .mqabasicwnd-pointer-top, .mqabasicwnd-pointer-left, .mqabasicwnd-pointer-middleLeft, .mqabasicwnd-pointer-middleRight, .mqabasicwnd-pointer-topLeft, .mqabasicwnd-pointer-topRight, .mqabasicwnd-pointer-bottomLeft, .mqabasicwnd-pointer-bottomRight, .mqabasicwnd-btop div, .mqabasicwnd-bbottom div, .mqabasicwnd-bleft div, .mqabasicwnd-bright div {
background-image: url('http://www.notreavion.net/convert/images/myinfow.png') !important;
}
.mqabasicwnd {
font-size : 10px !important;
width: 200px !important;
}
.mqabasicwnd-close {
top: 0px !important;
right: -18px !important;
width: 18px !important;
height: 20px !important;
}
.mqa_htmlpoi {
font-size :8px;
</style>
<!--Création de la carte--->
<script type="text/javascript">
var myfile="/convert/"+ getURLParameter('file');
function getURLParameter(name) { <!--Le nom du fichier est dans l'URL d'appel, fonction de recherche de ce nom de fichier-->
return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)').exec(location.search)||[,""])[1].replace(/\+/g, '%20'))||null
}
MQA.EventUtil.observe(window, 'load', function() {
<!--Taille de la carte en fonction de la taille d'affichage du navigateur-->
var intFrameWidth = window.innerWidth;
var newwidth = Math.max(window.innerWidth - 280,700);
var newheight= Math.max(window.innerHeight - 80,440) ;
document.getElementById('map').setAttribute("style","float:left;width:"+newwidth+"px"+";height :"+newheight+"px;");
<!--Affiche le sablier--->
document.getElementById('info').innerHTML= "<h4><br><br>Un peu de patience<br><br><br> <img src='../convert/images/ajax-loader.gif'></h4>";
var options = {
elt: document.getElementById('map'), <!--ID of map element on page-->
zoom: 2, <!-- initial zoom level of the map-->
latLng: { lat: 49, lng: 2.5 } <!--center of map in latitude/longitude-->
};
<!--construct an instance of MQA.TileMap with the options object-->
window.map = new MQA.TileMap(options);
<!--Download the modules.-->
<!--The MQA.KMLDeserializer can also create InfoWindows if the data is supplied.-->
MQA.withModule('dotcomwindowmanager', 'remotecollection', 'kmldeserializer','mousewheel','largezoom','viewoptions','htmlpoi', function() {
map.addControl( <!--Ajout Zoom, choix du type de carte, navigation-->
new MQA.LargeZoom(),
new MQA.MapCornerPlacement(MQA.MapCorner.TOP_LEFT, new MQA.Size(5,5))
);
map.addControl(new MQA.ViewOptions());
map.enableMouseWheelZoom();
<!-- create a remote collection-->
route = new MQA.RemoteCollection(myfile, new MQA.KMLDeserializer());
PPV = new MQA.RemoteCollection('http://localhost/convert/fichiers_airports/PPV.kml', new MQA.KMLDeserializer());
A318 = new MQA.RemoteCollection('/convert/fichiers_airports/A318.kml', new MQA.KMLDeserializer());
A319 = new MQA.RemoteCollection('/convert/fichiers_airports/A319.kml', new MQA.KMLDeserializer());
A320 = new MQA.RemoteCollection('/convert/fichiers_airports/A320.kml', new MQA.KMLDeserializer());
A321 = new MQA.RemoteCollection('/convert/fichiers_airports/A321.kml', new MQA.KMLDeserializer());
A330 = new MQA.RemoteCollection('/convert/fichiers_airports/A330.kml', new MQA.KMLDeserializer());
A340 = new MQA.RemoteCollection('/convert/fichiers_airports/A340.kml', new MQA.KMLDeserializer());
A380 = new MQA.RemoteCollection('/convert/fichiers_airports/A380.kml', new MQA.KMLDeserializer());
B744 = new MQA.RemoteCollection('/convert/fichiers_airports/B744.kml', new MQA.KMLDeserializer());
B74F = new MQA.RemoteCollection('/convert/fichiers_airports/B74F.kml', new MQA.KMLDeserializer());
B772 = new MQA.RemoteCollection('/convert/fichiers_airports/B772.kml', new MQA.KMLDeserializer());
B773 = new MQA.RemoteCollection('/convert/fichiers_airports/B773.kml', new MQA.KMLDeserializer());
B77F = new MQA.RemoteCollection('/convert/fichiers_airports/B77F.kml', new MQA.KMLDeserializer());
<!-- automatically zoom and center the map using the bestFit method after the collection has loaded-->
MQA.EventManager.addListener(route, 'loaded', function() {
map.bestFit();
<!--Boucle les points pour ne jamais afficher info uniquement le titre càd nom du point-->
for (i=2;i<route.getSize();i++) {
var poi = route.getAt(i);
var str = "<b>" + poi.infoTitleHTML + "</b>";
poi.addExtraField('texte',str);
poi.setInfoTitleHTML(""); <!--Vide le contenu des infos des points-->
poi.setInfoContentHTML(str);
MQA.EventManager.addListener(poi, 'mouseover', function(){ <!--Affiche info au survol du point-->
this.toggleInfoWindowRollover();
});
MQA.EventManager.addListener(poi, 'click', function(){ <!--Affiche info au clic-->
this.toggleInfoWindowRollover();
});
}
nomEpingle=null; <!--Reset des variables affichage, en cas de rafraichissement de la page.-->
nomEtiquette=null;
nomInfo=null;
document.getElementById('info').innerHTML= ""; <!--Efface le "sablier"-->
});
<!-- add the shape collection to the map-->
map.addShapeCollection(route);
});
});
<!--Fonction de chargement de carte des icônes-->
function AddEvent(val) {
<!--Les valeurs des trois listes déroulantes-->
nomEpingle = document.getElementById('Epingle').options[document.getElementById('Epingle').selectedIndex].value;
nomEtiquette = document.getElementById('Etiquette').options[document.getElementById('Etiquette').selectedIndex].value;
nomInfo = document.getElementById('InMap').options[document.getElementById('InMap').selectedIndex].value;
myCollec=eval(nomEpingle);
AffichEping(nomEpingle,nomEtiquette,nomInfo,myCollec);
MQA.EventManager.addListener(myCollec, 'loaded', function(){
<!--Boucle les points pour créer les infos supplémentaires pour les étiquettes et les infos.-->
for (i=1;i<myCollec.getSize();i++) {
var poi = myCollec.getAt(i);
var str = "<b><u>" + poi.infoTitleHTML.substring(5)+ "</u></b><br><br>" + poi.infoContentHTML;
poi.addExtraField('texte',str);
poi.addExtraField('code',poi.infoTitleHTML.substring(0,4));
poi.addExtraField('nom',poi.infoTitleHTML.substring(5));
poi.setInfoTitleHTML("");
}
AffichEtiq (myCollec,nomEtiquette);
AffichInfo(myCollec, nomInfo);
});
}
<!--Traitement de l'affichage des épingles-->
function AffichEping (nomcollec,etiqonmap,infoonmap,collec){
switch(nomcollec) {
case ("") : <!--Pas de choix-->
break;
case ("PPV") : <!--Les affichages -->
case ("A320"):
case ("A330"):
case ("A380"):
case ("B747"):
case ("B772"):
case ("B773"):
if (typeof collec !== "undefined") { <!--Des épingles sont bien affichées, on les efface-->
collec.setVisible(false);
}
if (collec.loaded){ <!--Les épingles ont déjà été traitées, on ne refait que l'affichage-->
collec.setVisible(true);
AffichEtiq (collec,nomEtiquette);
AffichInfo(collec, nomInfo);
}
else {
map.addShapeCollection(collec); <!--Affiche les épingles demandées-->
collec.setVisible(true);
}
break;
case "NOICON" : <!--Effacer les épingles-->
if (typeof collec == "undefined") { <!--Pas d'épingles affichées, donc rien à effacer-->
break;
}
collec.setVisible(false);
document.getElementById('info').innerHTML= "";
break;
}
}
<!----------------------------------------------------------------------->
<!--Routine d'affichage des étiquettes-->
function AffichEtiq (iconsaff,etiqtype){
switch(etiqtype){
case ("") :
break;
case ("OACI") :
case ("NAME") :
case ("BOTH") :
if (typeof EtiqCollec !== "undefined") { <!--Des étiquettes sont bien affichées, on les efface-->
EtiqCollec.setVisible(false);
map.removeShapeCollection(EtiqCollec);
}
EtiqCollec=new MQA.ShapeCollection(); <!-- Création des étiquettes-->
for (i=1;i<iconsaff.getSize();i++) {
if (etiqtype=="OACI"){title=iconsaff.getAt(i).getExtraField('code');}
else if (etiqtype=="NAME") {title=iconsaff.getAt(i).getExtraField('nom');}
else {title=iconsaff.getAt(i).getExtraField('code') + " " +iconsaff.getAt(i).getExtraField('nom');}
latt=iconsaff.getAt(i).latLng.lat;
lonn=iconsaff.getAt(i).latLng.lng;
var newpoi= new MQA.HtmlPoi({lat: latt, lng: lonn});
newpoi.setHtml(title, -15, 10, 'mqa_htmlpoi');
EtiqCollec.add(newpoi);
}
map.addShapeCollection(EtiqCollec);
break;
case "NONAME" :
if (typeof EtiqCollec == "undefined") { <!--Aucune étiquette affichée, sort-->
break;
}
EtiqCollec.setVisible(false);
map.removeShapeCollection(EtiqCollec); <!--Efface les étiquettes-->
break;
}
}
<!----------------------------------------------------------------------->
<!--Routine d'affichage des infos terrain (INMAP à l'ouverture)-->
function AffichInfo(icons, infotype){
<!-- Boucle les points pour créer les évènements clic et survol-->
if (infotype=="INMAP"){
for (i=1;i<icons.getSize();i++) {
var poi = icons.getAt(i);
MQA.EventManager.removeListener(poi, 'mouseover', affichout);
MQA.EventManager.removeListener(poi, 'click', affichout);
MQA.EventManager.addListener(poi, 'mouseover',affichin);
MQA.EventManager.addListener(poi, 'click',affichin);
}
}
else if(infotype=="OUTMAP") {
for (i=1;i<icons.getSize();i++) {
var poi = icons.getAt(i);
MQA.EventManager.removeListener(poi, 'mouseover', affichin);
MQA.EventManager.removeListener(poi, 'click', affichin);
MQA.EventManager.addListener(poi, 'mouseover',affichout);
MQA.EventManager.addListener(poi, 'click',affichout);
}
}
}
affichout = function(){ <!--Affiche info au clic hors carte-->
this.setInfoContentHTML("");
document.getElementById('info').innerHTML= this.getExtraField('texte');
}
affichin =function(){
if (navigator.userAgent.match(/iPad/i)){
document.getElementById('info').innerHTML= ""; <!--Affiche info au clic sur la carte-->
this.setInfoTitleHTML(this.getExtraField('texte'));
this.setInfoContentHTML(this.getExtraField('texte'));
}
else{
document.getElementById('info').innerHTML= "";
this.setInfoTitleHTML(""); <!--S'affiche au clic-->
this.setInfoContentHTML(this.getExtraField('texte')); <!--S'affiche rollover-->
}
}
</script>
</head>
<body >
<!--Affichage sur la page-->
<table id='table'>
<tr>
<td><h4>Options d'affichage </h4></td>
<td>
<select id="Epingle" class="cs-select cs-skin-underline" >
<option value="" selected disabled >Epingles</option>
<option value="PPV" >MANEX C</option>
<option value="A320">A318</option>
<option value="A320">A319</option>
<option value="A320">A320</option>
<option value="A320">A321</option>
<option value="A330">A330</option>
<option value="A320">A340</option>
<option value="A380">A380</option>
<option value="B747">B744</option>
<option value="A320">B74F</option>
<option value="B772">B772</option>
<option value="B773">B773</option>
<option value="A320">B77F</option>
<option value="NOICON">Aucune</option>
</select>
</td>
<td>
<select id="Etiquette" class="cs-select cs-skin-underline" >
<option value="NONAME" selected disabled>Etiquettes</option>
<option value="OACI">Code OACI</option>
<option value="NAME">Nom</option>
<option value="BOTH">Les deux</option>
<option value="NONAME">Aucune</option>
</select>
</td>
<td>
<select id="InMap" class="cs-select cs-skin-underline" >
<option value="INMAP" selected>Infos sur la carte</option>
<option value="OUTMAP">Hors de la carte</option>
</select>
</td>
<td>
<td>
<button type ="button" class="btn" id="myfsbutton">Carte plein écran</button>
</td>
</tr>
</table>
<div id='map'></div>
<div id='info' style='padding-left: 10px; min-width:100px; min-height: 100px; overflow:hidden; '></div>
<br>
<script>
<!-- Goes to fullscreen !!!!-->
var elem = document.getElementById('map');
document.getElementById('myfsbutton').addEventListener('click', function () {
if (screenfull.enabled) {
screenfull.request(elem);
}
else
{
alert('Oups, votre navigateur ne permet pas le passage en plein écran');
}
});
</script>
<!--Script d'affichage des listes déroulantes-->
<script src="SelectInspiration/js/classie.js"></script>
<script src="SelectInspiration/js/selectFx.js"></script>
<script>
(function() {
[].slice.call( document.querySelectorAll( 'select.cs-select' ) ).forEach( function(el) {
new SelectFx(el, {
onChange: function(val) {
AddEvent(val);
}
});
} );
})();
</script>
<script>
</script>
</body>
</html>
help.html : l'aide
Cette page fournit une aide sur l'utilisation du site.
Toutes les images sont stockées dans le sous-dossier /images.
<!DOCTYPE HTML>
<html lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Aide FAR-KML</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h4>Aide</h4>
<hr>
<div style="width :720px;">
L'interface de ce site permet de traiter le bloc WPT COORDINATES de la préparation de vol FAR OPTIMA pour en faire un fichier .KML qui peut être lu par un logiciel d'affichage de carte <a href="https://www.google.com/earth/">Google Earth</a> ou <a href="http://maps.me/en/home">Maps.me</a> par exemple (ce n'est pas possible dans Lido).
<br>La capture du bloc WPT de l'OPF principal se fait à partir du fichier PDF du dossier de vol.
<br>Ce fichier peut être lu directement depuis la page web FAR ou à partir du fichier joint à un mail.
<br>La capture n'a pas besoin d'être précise (c'est d'ailleurs très délicat sur Ipad), il est évidemment préférable d'inclure le départ et au minimum un point de la route.
<br><br>
<img src="../convert/images/capture.jpg"></img><br><br>
La sélection est ensuite collée dans le cadre, un clic sur "En route!!", permet de lancer la préparation du fichier .KML.
Le choix "Route seule" permet un affichage moins encombré sur les petits écrans; le nom du waypoint reste accessible par clic sur l'icône.
Un clic sur "Carte interactive sans route", permet l'affichage de la carte interactive sans insérer de route et ainsi de visualiser les bases de données des terrains.
<br><br>
<img src="../convert/images/form.jpg"></img><br><br>
Une fois le fichier traité, celui-ci est disponible de plusieurs manières.
<br><br>
<img src="../convert/images/output.jpg"></img><br><br>
En affichage sur une carte statique, sans autre information.
<br><br>
<img src="../convert/images/statique.jpg"></img><br><br>
En affichage dynamique.
Il est possible de rajouter des informations supplémentaires : bases des données de terrains et les informations associées, nom des terrains.
Les informations peuvent être affichées sur la carte ou à coté.
A noter que le bouton "Carte plein écran" ne fonctionne pas dans tous les navigateurs.
<br><br>
<img src="../convert/images/interactive.jpg"></img><br><br>
Il est possible de télécharger le fichier.
<br>Le téléchargement se passe de façon classique sur ordinateur de bureau, sur Ipad un nouvel onglet s'ouvre et le fichier est affiché sous forme d'icone. Un clic long sur l'icône du fichier permet de choisir l'application de lecture.
<br>Et enfin la réceptions par mail est prévu, il suffit de renseigner le champ ad-hoc et de demander l'envoi. Le fichier est joint au mail envoyé.
<br><br>
<img src="../convert/images/envoi_mail.jpg"></img> <br><br>
Voici le résultat de l'importation d'une route SHANGAI-PARIS dégagement ORLY.
<br>La route principale est en rouge, la route vers le dégagement est en magenta.
<br>Les waypoints ne sont pas affichés dans cette vue.
<br><br>
<img src="../convert/images/route.jpg"></img> <br><br>
Et un zoom sur l'arrivée avec l'affichage des noms des waypoints.
<br><br>
<img src="../convert/images/zoom.jpg"></img> <br><br>
</div>
<hr>
<br><br><button type ="button" class="btn" onclick="window.history.back();">Retour</button>
</body>
</html>
style.css : feuille de style générale
Gère la mise en forme des boutons et des cases d'option
body {
font-family:arial, sans-serif;
}
h4 {
color:blue;
font-weight:bold;
font-family:arial, sans-serif;
}
hr {
color: #fa7e12;
height: 3px;
background-color:#fa7e12;
}
.error{
color :red;
}
element{
}
.style_input{
width:260px;
height:30px;
font-size:16px;
border:2px;
border-style:solid;
border-color: #fa7e12;
}
textarea{
border:2px;
border-style:solid;
border-color: #fa7e12;
}
.btn,input[type=submit]{
background: #fa7e12;
background-image: -webkit-linear-gradient(top, #fa7e12, #fa4914);
background-image: -moz-linear-gradient(top, #fa7e12, #fa4914);
background-image: -ms-linear-gradient(top, #fa7e12, #fa4914);
background-image: -o-linear-gradient(top, #fa7e12, #fa4914);
background-image: linear-gradient(to bottom, #fa7e12, #fa4914);
-webkit-border-radius: 28;
-moz-border-radius: 28;
border-radius: 28px;
-webkit-box-shadow: 0px 1px 3px #666666;
-moz-box-shadow: 0px 1px 3px #666666;
box-shadow: 0px 1px 3px #666666;
font-family: Arial;
color: #ffffff;
font-size: 20px;
padding: 10px 20px 10px 20px;
border: solid #1f628d 2px;
text-decoration: none;
}
.btn:hover ,input[type=submit]:hover {
background: #f51f03;
background-image: -webkit-linear-gradient(top, #f51f03, #fa7e12);
background-image: -moz-linear-gradient(top, #f51f03, #fa7e12);
background-image: -ms-linear-gradient(top, #f51f03, #fa7e12);
background-image: -o-linear-gradient(top, #f51f03, #fa7e12);
background-image: linear-gradient(to bottom, #f51f03, #fa7e12);
text-decoration: none;
}
input[type=radio].css-checkboxr {
position:absolute; z-index:-1000; left:-1000px; overflow: hidden; clip: rect(0 0 0 0); height:1px; width:1px; margin:-1px; padding:0; border:0;
}
input[type=radio].css-checkboxr + label.css-labelr {
padding-left:23px;
height:18px;
display:inline-block;
line-height:18px;
background-repeat:no-repeat;
background-position: 0 0;
font-size:18px;
vertical-align:middle;
cursor:pointer;
}
input[type=radio].css-checkboxr:checked + label.css-labelr {
background-position: 0 -18px;
}
label.css-labelr {
background-image:url(http://www.notreavion.net/convert/images/radio.png);
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
input[type=checkbox].css-checkbox {
position:absolute; z-index:-1000; left:-1000px; overflow: hidden; clip: rect(0 0 0 0); height:1px; width:1px; margin:-1px; padding:0; border:0;
}
input[type=checkbox].css-checkbox + label.css-label {
padding-left:27px;
height:22px;
display:inline-block;
line-height:px;
background-repeat:no-repeat;
background-position: 0 0;
font-size:18px;
vertical-align:middle;
cursor:pointer;
}
input[type=checkbox].css-checkbox:checked + label.css-label {
background-position: 0 -22px;
}
label.css-label {
background-image:url(http://www.notreavion.net/convert/images/checkbox.png);
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
screenfull.js : script pour passage plein écran
Il s'agit d'un script public pour permettre l'affichage en plein écran en cliquant sur un bouton.
Ne fonctionne pas sur toutes les machines.
(function () {
'use strict';js
var isCommonjs = typeof module !== 'undefined' && module.exports;
var keyboardAllowed = typeof Element !== 'undefined' && 'ALLOW_KEYBOARD_INPUT' in Element;
var fn = (function () {
var val;
var valLength;
var fnMap = [
[
'requestFullscreen',
'exitFullscreen',
'fullscreenElement',
'fullscreenEnabled',
'fullscreenchange',
'fullscreenerror'
],
// new WebKit
[
'webkitRequestFullscreen',
'webkitExitFullscreen',
'webkitFullscreenElement',
'webkitFullscreenEnabled',
'webkitfullscreenchange',
'webkitfullscreenerror'
],
// old WebKit (Safari 5.1)
[
'webkitRequestFullScreen',
'webkitCancelFullScreen',
'webkitCurrentFullScreenElement',
'webkitCancelFullScreen',
'webkitfullscreenchange',
'webkitfullscreenerror'
],
[
'mozRequestFullScreen',
'mozCancelFullScreen',
'mozFullScreenElement',
'mozFullScreenEnabled',
'mozfullscreenchange',
'mozfullscreenerror'
],
[
'msRequestFullscreen',
'msExitFullscreen',
'msFullscreenElement',
'msFullscreenEnabled',
'MSFullscreenChange',
'MSFullscreenError'
]
];
var i = 0;
var l = fnMap.length;
var ret = {};
for (; i < l; i++) {
val = fnMap[i];
if (val && val[1] in document) {
for (i = 0, valLength = val.length; i < valLength; i++) {
ret[fnMap[0][i]] = val[i];
}
return ret;
}
}
return false;
})();
var screenfull = {
request: function (elem) {
var request = fn.requestFullscreen;
elem = elem || document.documentElement;
// Work around Safari 5.1 bug: reports support for
// keyboard in fullscreen even though it doesn't.
// Browser sniffing, since the alternative with
// setTimeout is even worse.
if (/5\.1[\.\d]* Safari/.test(navigator.userAgent)) {
elem[request]();
} else {
elem[request](keyboardAllowed && Element.ALLOW_KEYBOARD_INPUT);
}
},
exit: function () {
document[fn.exitFullscreen]();
},
toggle: function (elem) {
if (this.isFullscreen) {
this.exit();
} else {
this.request(elem);
}
},
onchange: function () {},
onerror: function () {},
raw: fn
};
if (!fn) {
if (isCommonjs) {
module.exports = false;
} else {
window.screenfull = false;
}
return;
}
Object.defineProperties(screenfull, {
isFullscreen: {
get: function () {
return !!document[fn.fullscreenElement];
}
},
element: {
enumerable: true,
get: function () {
return document[fn.fullscreenElement];
}
},
enabled: {
enumerable: true,
get: function () {
// Coerce to boolean in case of old WebKit
return !!document[fn.fullscreenEnabled];
}
}
});
document.addEventListener(fn.fullscreenchange, function (e) {
screenfull.onchange.call(screenfull, e);
});
document.addEventListener(fn.fullscreenerror, function (e) {
screenfull.onerror.call(screenfull, e);
});
if (isCommonjs) {
module.exports = screenfull;
} else {
window.screenfull = screenfull;
}
})();
Sous-dossiers : ressources
Il y a trois sous-dossiers pour stocker les ressources et les résultats.
/images : toutes les images utilisées
/fichiers_airports : les fichiers KML permettant l'affichage des aéroports sur la carte interactive
/SelectInspiration : les fichiers nécessaires pour la personnalisation et le fonctionnement des liste déroulantes sur la carte interactive
/KML_outputs : les fichiers KML générés.
/images
Liens vers les images utilisées sur le site, il suffit de les afficher pour éventuellement les télécharger.
Images pour l'affichage
- Les boutons radio personnalisés radio.jpg
- Les cases à cocher personnalisées checkbox.png
- Personnalisation de l'info-bulle sur la carte myinfow.png
- Icône des points de la route principale icone_route.png
- Icône des points de la route de dégagement icone_deg.png
- Sablier d'attente de chargement de la carte ajax-loader.gif
Images de la page d'aide
/fichiers_airports
Ces fichiers .KMZ sont disponibles sur le réseau Yammer interne Air France dans le groupe Maps.me.
Pour l'utilisation sur le site il faut en extraire le fichier .KML en utilisant un outil de décompression standard.
/SelectInspiration
Ce dossier contient les éléments nécessaires à la personnalisation des listes déroulantes sur la page de la carte interactive.
Les sources sont disponibles ici https://github.com/codrops/SelectInspiration
Et pour le téléchargement direct ici https://github.com/codrops/SelectInspiration/archive/master.zip
Après téléchargement ne conserver que les dossier js, fonts et css. Dans le dossier css ne conserver que les fichiers normalize.css, cs-select.css et cs-skin-underline.css.
Ce dernier fichier a été modifié pour respecter l'aspect graphique de la page.
cs-skin-underline.css
@font-face {
font-family: 'icomoon';
src:url('../fonts/icomoon/icomoon.eot?-rdnm34');
src:url('../fonts/icomoon/icomoon.eot?#iefix-rdnm34') format('embedded-opentype'),
url('../fonts/icomoon/icomoon.woff?-rdnm34') format('woff'),
url('../fonts/icomoon/icomoon.ttf?-rdnm34') format('truetype'),
url('../fonts/icomoon/icomoon.svg?-rdnm34#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
div.cs-skin-underline {
background: transparent;
font-size: 1em;
max-width: 220px;
min-width :200px;
}
@media screen and (max-width: 33em) {
div.cs-skin-underline { font-size: 1.2em; }
}
.cs-skin-underline > span {
padding: 0.5em 3em 0.5em 0.5em;
border-bottom: 3px solid #FA7E12;
border-color: #FA7E12;
font-weight: bold;
color: blue;
}
.cs-skin-underline > span::after {
font-family: 'icomoon';
content: '\e003';
right: 0.25em;
-webkit-transform: translate3d(0,-50%,0) rotate3d(0,0,1,45deg);
transform: translate3d(0,-50%,0) rotate3d(0,0,1,45deg);
-webkit-transition: -webkit-transform 0.5s;
transition: transform 0.5s;
}
.cs-skin-underline.cs-active > span::after {
-webkit-transform: translate3d(0,-50%,0) rotate3d(0,0,1,270deg);
transform: translate3d(0,-50%,0) rotate3d(0,0,1,270deg);
}
.cs-skin-underline .cs-options {
background: #bbc7c8;
opacity: 0;
-webkit-transition: opacity 0.3s 0.4s, visibility 0s 0.7s;
transition: opacity 0.3s 0.4s, visibility 0s 0.7s;
}
.cs-skin-underline.cs-active .cs-options {
opacity: 1;
-webkit-transition: opacity 0.3s;
transition: opacity 0.3s;
}
.cs-skin-underline ul span {
position: relative;
text-transform: uppercase;
font-size: 75%;
font-weight: 700;
letter-spacing: 1px;
padding: 1.2em 0.8em;
opacity: 0;
-webkit-transform: translate3d(100%,0,0);
transform: translate3d(100%,0,0);
-webkit-transition: opacity 0.3s, -webkit-transform 0.3s;
transition: opacity 0.3s, transform 0.3s;
}
.cs-select ul span::after {
content: '';
opacity: 0;
}
.cs-select .cs-selected span::after {
font-family: 'icomoon';
content: '\e00d';
opacity: 1;
-webkit-transition: opacity 0.3s 0.7s;
transition: opacity 0.3s 0.7s;
}
.cs-skin-underline ul span::before {
content: '';
position: absolute;
bottom: 1px;
left: 0;
height: 1px;
width: 100%;
background-color: #FA7E12;
-webkit-transform: translate3d(200%,0,0);
transform: translate3d(200%,0,0);
-webkit-transition: -webkit-transform 0.3s;
transition: transform 0.3s;
}
.cs-skin-underline.cs-active ul span,
.cs-skin-underline.cs-active ul span::before {
opacity: 1;
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
.cs-skin-underline li:nth-child(5) span,
.cs-skin-underline li:nth-child(5) span::before,
.cs-skin-underline.cs-active li:first-child span,
.cs-skin-underline.cs-active li:first-child span::before {
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
.cs-skin-underline li:nth-child(4) span,
.cs-skin-underline li:nth-child(4) span::before,
.cs-skin-underline.cs-active li:nth-child(2) span,
.cs-skin-underline.cs-active li:nth-child(2) span::before {
-webkit-transition-delay: 0.05s;
transition-delay: 0.05s;
}
.cs-skin-underline li:nth-child(3) span,
.cs-skin-underline li:nth-child(3) span::before {
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}
.cs-skin-underline li:nth-child(2) span,
.cs-skin-underline li:nth-child(2) span::before,
.cs-skin-underline.cs-active li:nth-child(4) span,
.cs-skin-underline.cs-active li:nth-child(4) span::before {
-webkit-transition-delay: 0.15s;
transition-delay: 0.15s;
}
.cs-skin-underline li:first-child span,
.cs-skin-underline li:first-child span::before,
.cs-skin-underline.cs-active li:nth-child(5) span,
.cs-skin-underline.cs-active li:nth-child(5) span::before {
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
} /* more items require more delay declarations */
.cs-skin-underline .cs-options li span:hover,
.cs-skin-underline .cs-options li.cs-focus span,
.cs-skin-underline li.cs-selected span {
color: #566473;
background: transparent;
}
/KML_outputs
Dossier destiné à recueillir les fichiers .KML générés lors l'utilisation du site.
Il faut le purger de temps en temps.
Si l'utilisation devenait intensive, il serait sans doute utile de créer une routine d'effacement périodique.